在HBuilder中,盒子模型是一种用于布局和定位元素的重要概念。它定义了一个元素在网页中占据的空间,以及元素与其他元素之间的关系。了解盒子模型的原理和属性可以帮助你更好地
在HBuilder中,盒子模型是一种用于布局和定位元素的重要概念。它定义了一个元素在网页中占据的空间,以及元素与其他元素之间的关系。了解盒子模型的原理和属性可以帮助你更好地控制元素的布局和样式。
hbuilder盒子模型详情
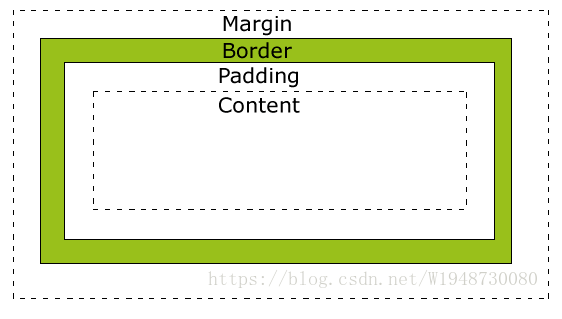
1、盒子模型是指将一个元素视为一个矩形的盒子,该盒子由四个部分组成:内容区域、内边距、边框和外边距。这些部分相互叠加,形成了一个完整的盒子。

2、HBuilder中的盒子模型由以下组成部分:
内容区域(Content Box):元素的实际内容,例如文本、图片或其他嵌套元素。
内边距(Padding):内容区域与边框之间的空白区域,用于控制元素内容与边框之间的间距。
边框(Border):包围内容区域和内边距的线条或样式,定义了元素的边界。
外边距(Margin):盒子与其他元素之间的空白区域,用于控制元素与其他元素之间的间距。

