万彩动画大师怎么制作骨骼动画?万彩骨骼大师用最简单的方式让静态图片转换为动态动画物体,用户可通过添加骨骼来控制图片的动作与位置,再把设置的动作连在一起,即可得到所
万彩动画大师怎么制作骨骼动画?万彩骨骼大师用最简单的方式让静态图片转换为动态动画物体,用户可通过添加骨骼来控制图片的动作与位置,再把设置的动作连在一起,即可得到所需的动态动画效果,那具体应该怎么操作呢?来看下具体的制作人物动画教程吧。
万彩动画大师怎么制作骨骼动画?
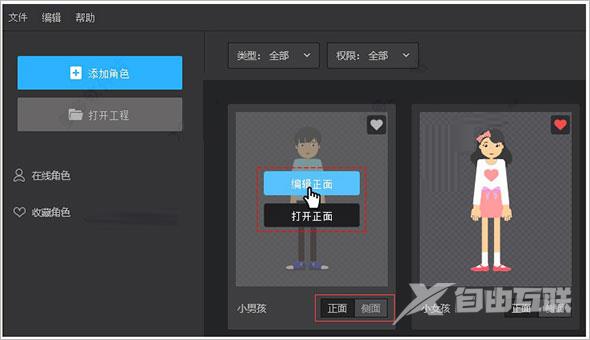
第1步:选择一个在线角色模板 -- 选择正面或侧面-- 编辑正面/编辑侧面;

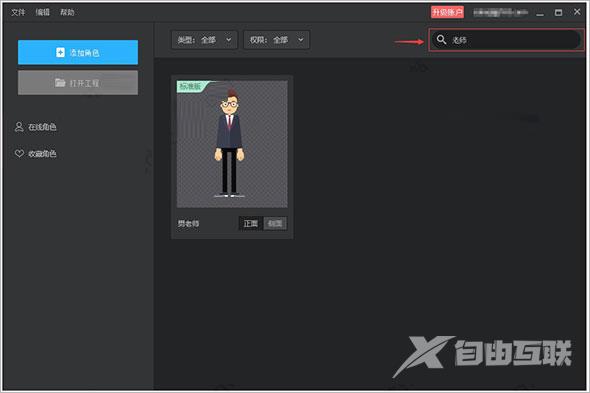
另外,支持在搜索框中输入关键词,快速找到所需角色

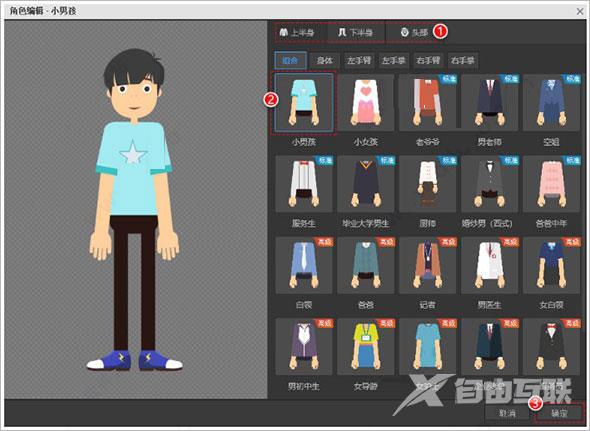
第2步:角色编辑(可自定义角色头部、上半身和下半身的装扮);
步骤:①选择一个分类 -- ②点击所选素材,即可应用到人物上 -- ③点击【确认】进入下一步

二、制作角色动画方法1 -- 直接套用动作库动作
第1步:直接使用动作库中的动画动作;
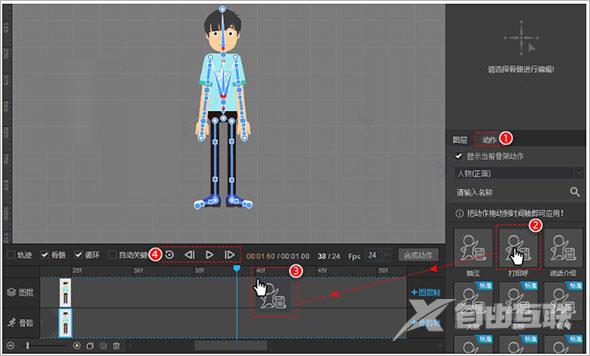
步骤:①在右侧的控制面板中找到【动作】-- ②选中一个动作 -- ③把动作拖动到时间轴上 -- ④预览或继续添加

注意:可输入关键词快速查找所需动作;动作添加的位置取决于鼠标放下弹起所在的帧频位置
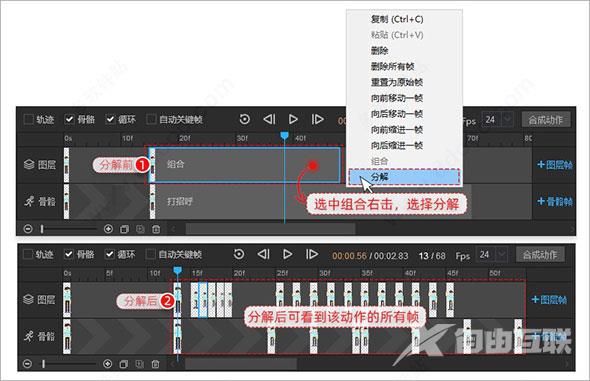
第2步:分解预设动作;
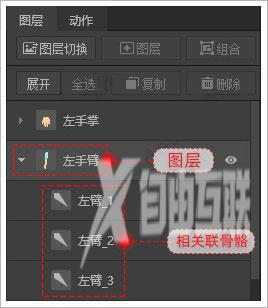
1.可分解动作查看学习或自定义该动作中的图层与骨骼变化
2.可以选中多个图层或骨骼帧,右击选择【组合】即可将多个图层/骨骼组合成一个图层或骨骼帧

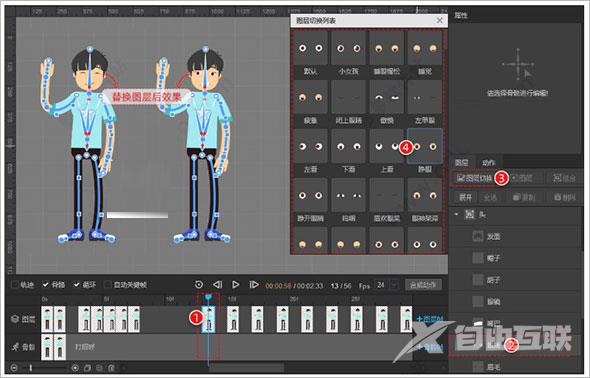
第3步:替换图层来改变人物表情;
步骤:①播放头移动到图层上 – ②选择所需图层 -- ③点击【图层切换】打开图层切换列表 -- ④选中图层,点击应用到人物上即可看到效果

注意:①要将播放头放置图层帧的图层上面,才可以替换图层素材。②点开图层,底下显示的是该图层下关联的骨骼。