vue等框架对Tabs、Moda等设置固定高度后没有滚动条 当弹窗不设置高度时,界面会根据内容自动扩充高度,内容过长时会非常难看,需要设置固定高度,当超出这个高度后悔出现滚动条。
vue等框架对Tabs、Moda等设置固定高度后没有滚动条
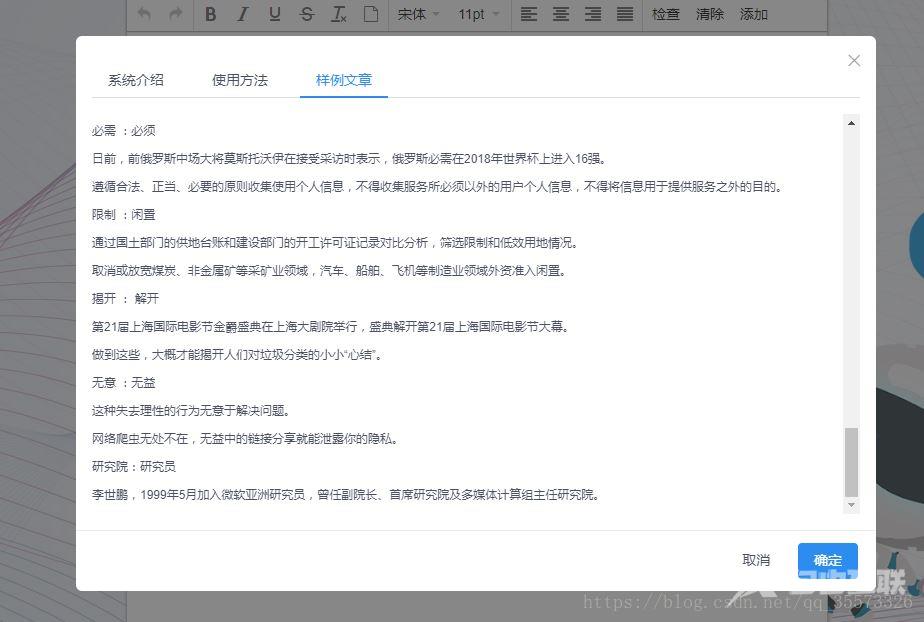
当弹窗不设置高度时,界面会根据内容自动扩充高度,内容过长时会非常难看,需要设置固定高度,当超出这个高度后悔出现滚动条。效果如下图:

其实很简单,在你需要控制高度的地方加上一行代码
style="height:400px;overflow-y:auto;overflow-x:hidden;"
以下为我加的位置:

是不是满足您的需求?
补充:vue 解决无法设置滚动位置的问题
问题描述
在实现锚点定位的时候发现无法设置滚动条的位置。
在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度。
document.body.scrollTop一直是0
原因
因为vue的页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。
页面没有DTD,即没指定DOCTYPE时,使用document.body。
解决方案
document.documentElement=956
2018年10月10号新增
上面仅仅是说这个页面的滚动条高度的设定,当我页面内的一个div的滚动条设定他的高度 如下解决方案
var anchor = this.$el.querySelector('.message-list')
this.$nextTick(() => {
document.querySelector('.message-list').scrollTop = anchor.scrollHeight
})
这个解决方案在我做ng的时候又出现过类似的问题,我前大佬告诉我的 ,当时只是为了解决问题并没有了解其原理,复制进来就过去了。
现在做vue了,才知道哦,为什么要这样写,所以说项目太赶,只是为了完成任务,对个人能力并没有提升,做完了就过了, 还要解决其他的bug,其他的任务,现在能够静下来在工作过程中学习+进步,对个人的发展才是好的。工作不仅仅是工作完成任务,是一个自己发现自身问题,提升能力和对自己的技术实操实践的过程。
到此这篇关于vue等框架对Tabs、Moda等设置固定高度后没有滚动条的文章就介绍到这了,更多相关vue设置固定高度没有滚动条内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
【文章原创作者:香港显卡服务器 http://www.558idc.com/hkgpu.html 网络转载请说明出处】