ps怎么制作渐变延伸文字呢?今天小编分享的就是关于ps制作渐变延伸文字教程,有需要的小伙伴就和小编一起学习下吧。 1.首先,新建空白画布后,先将背景色填充为自己喜欢的颜色效
ps怎么制作渐变延伸文字呢?今天小编分享的就是关于ps制作渐变延伸文字教程,有需要的小伙伴就和小编一起学习下吧。
1.首先,新建空白画布后,先将背景色填充为自己喜欢的颜色效果

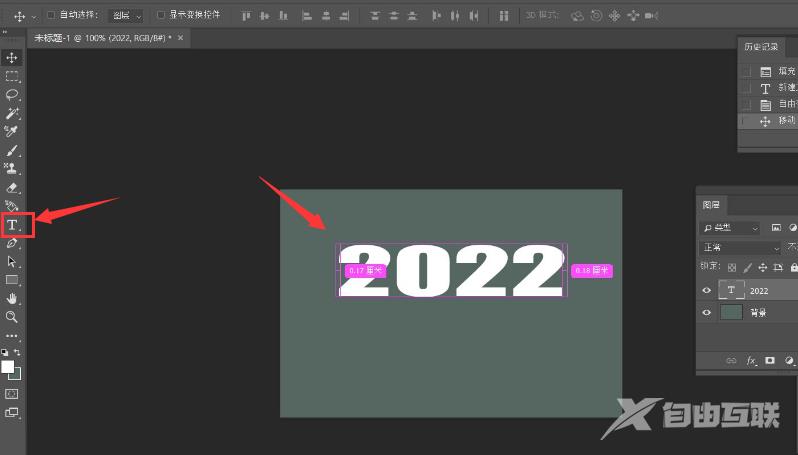
2.随后,点击文字工具,输入白色文字

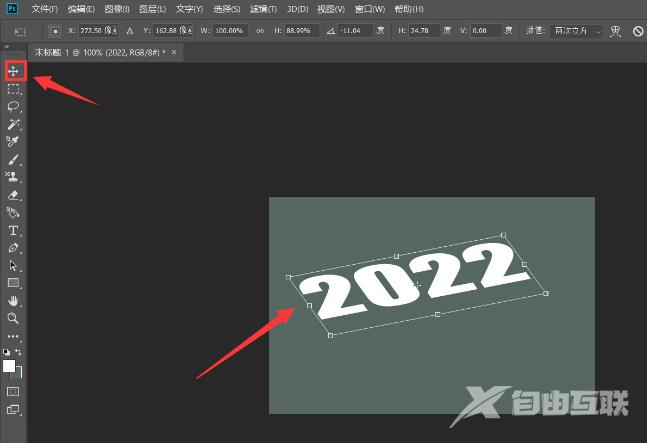
3.接着,按下键盘的Ctrl+T键,将文字变换为下图所示角度

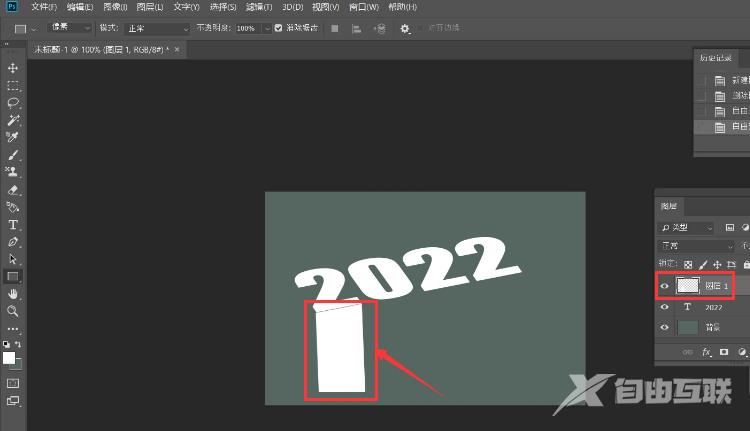
4.然后,新建一个空白图层,画一个白色填充矩形,点击自由变换工具,将矩形与文字重合

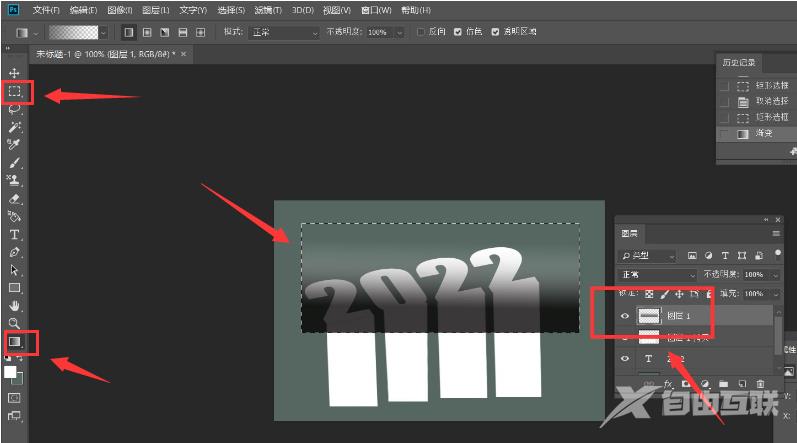
5.为每个文字下方添加相同矩形,并在合并所有矩形图层后,点击矩形选区工具框选需要的区域,添加黑色到透明的渐变效果

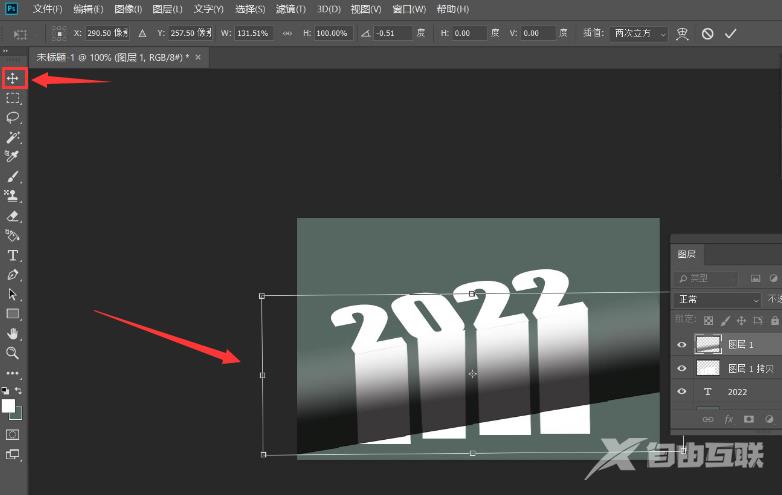
6.最后,点击自由变换工具,调整矩形选框位置使其与文字平行,并删除黑色渐变区域下方的多余图形即可

上面就是小编为大家讲解的ps制作渐变延伸文字教程,一起来学习学习吧,相信是可以帮助到大家的哦。
【文章原创作者:滨海网页制作公司 http://www.1234xp.com/binhai.html 欢迎留下您的宝贵建议】