ai怎么绘制领带矢量图标呢?今天小编分享的就是关于ai绘制领带矢量图标教程,有需要的小伙伴就和小编一起学习下吧。 第一步,在ai软件中新建画板后,点击矩形工具画一个绿色填充
ai怎么绘制领带矢量图标呢?今天小编分享的就是关于ai绘制领带矢量图标教程,有需要的小伙伴就和小编一起学习下吧。
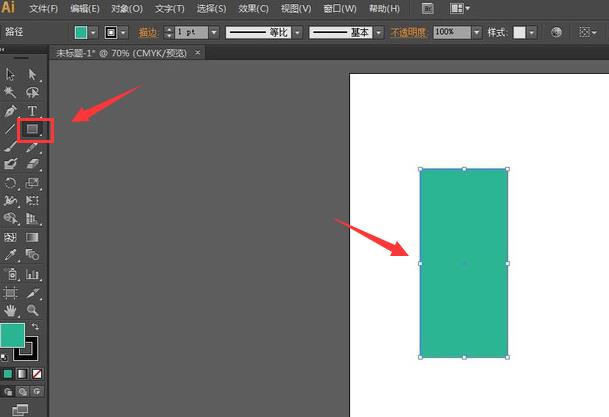
第一步,在ai软件中新建画板后,点击矩形工具画一个绿色填充矩形

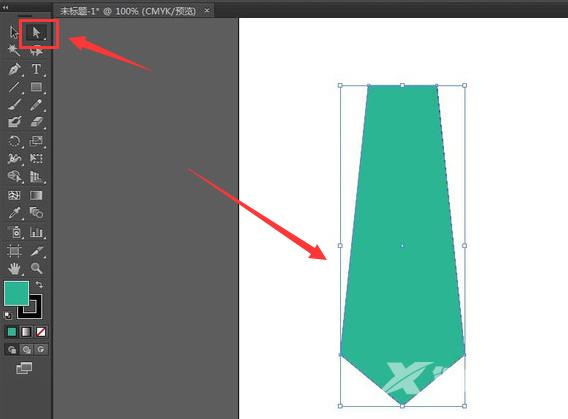
第二步,点击自由变换工具,按住键盘的Alt键将矩形调整为下图所示形状

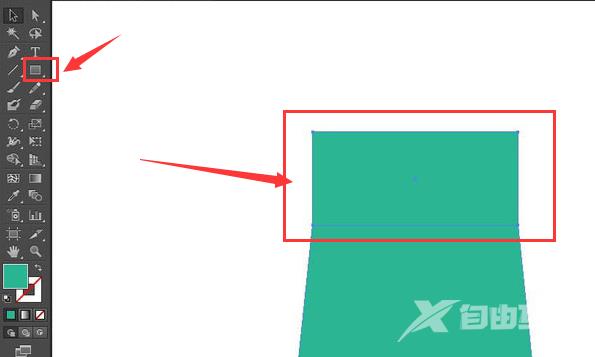
第三步,用相同填充色绘制一个矩形,放在现有图形上方,并保持大小一致

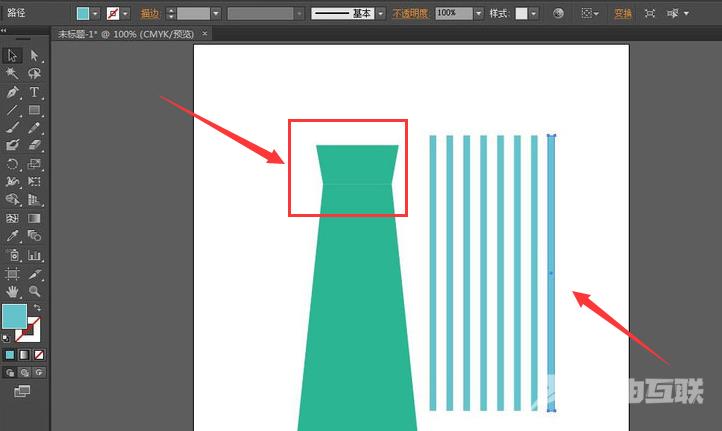
第四步,选择自由变换工具将两个矩形的连接处适当向内调整,并在一旁绘制相同线段长度的渐变淡蓝色线条

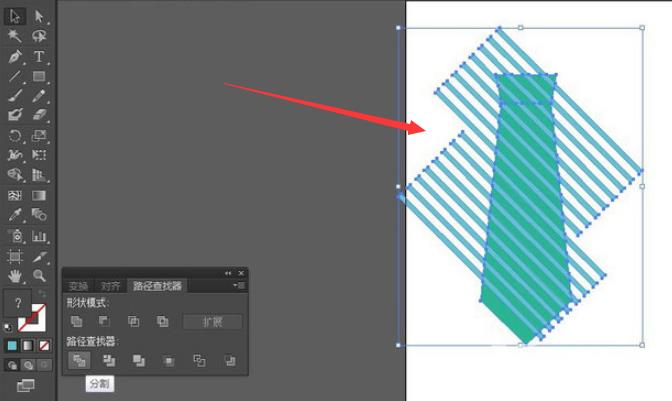
第五步,将线条固定为整体,点击选择工具倾斜45度,并复制一份相同线条适当调节位置

第六步,选中所有图形,按下键盘的Ctrl+shift+F9打开路径查找器窗口,点击分割按钮并删除多余部分,得到如下图所示图形即可

上面就是小编为大家讲解的ai绘制领带矢量图标教程,感兴趣的朋友可以试着绘制哦。
