很多小伙伴在使用hbuilderx的时候,想知道怎么更改首页,下面小编就为大家分享hbuilderx更改首页教程,感兴趣的小伙伴不要错过哦! hbuilderx怎么更改首页?hbuilderx更改首页教程 1、首先项
很多小伙伴在使用hbuilderx的时候,想知道怎么更改首页,下面小编就为大家分享hbuilderx更改首页教程,感兴趣的小伙伴不要错过哦!
hbuilderx怎么更改首页?hbuilderx更改首页教程
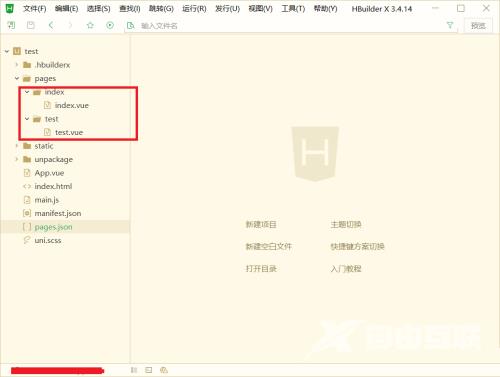
1、首先项目中有两个页面,分别是index页面和test页面,默认首页是index。

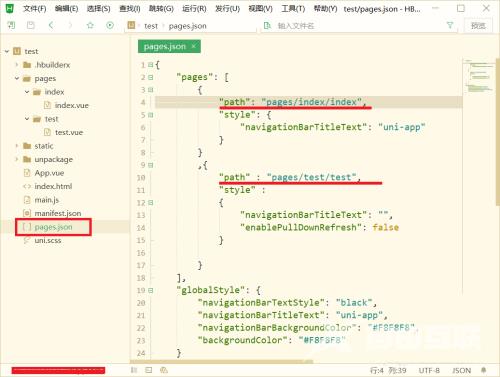
2、然后打开pages.json文件,其中第一个path路径为index页面的路径,所以首页就是index页面。

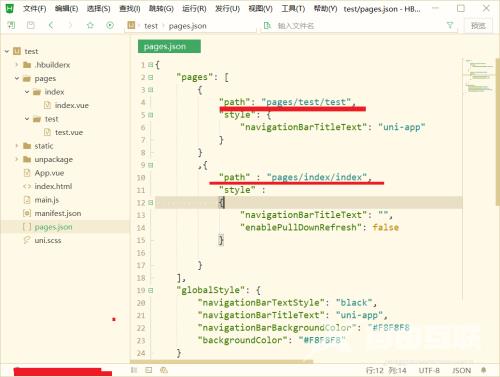
3、最后将第一个path路径改为test页面的路径就可以将默认首页改为test页面。

以上这篇文章就是hbuilderx更改首页教程,更多教程尽在自由互联。
【转自:武汉网站开发 http://www.1234xp.com/wuhan.html 网络转载请说明出处】