有的小伙伴会问小编hbuilderx怎么加入图片,下面小编就为大家详细的介绍一下,想知道的话就来看看吧,相信一定会帮到你们的。 hbuilderx怎么加入图片?hbuilderx加入图片教程 1、首先,
有的小伙伴会问小编hbuilderx怎么加入图片,下面小编就为大家详细的介绍一下,想知道的话就来看看吧,相信一定会帮到你们的。
hbuilderx怎么加入图片?hbuilderx加入图片教程
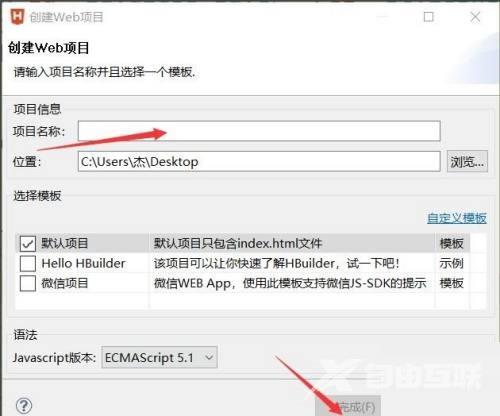
1、首先,打开HBuilder,在HBuilder左侧右键新建一个web项目。

2、然后项目名字可以选用驼峰命名法。

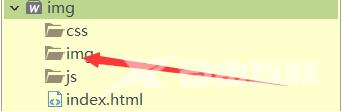
3、将图片拉入img文件夹。

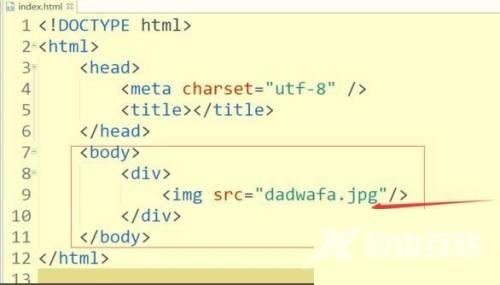
4、之后点击index.html。

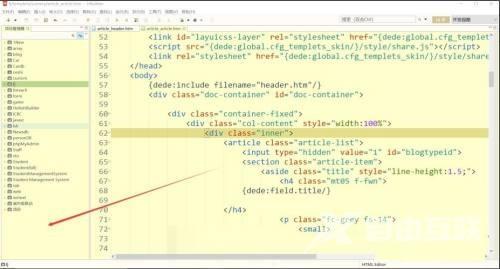
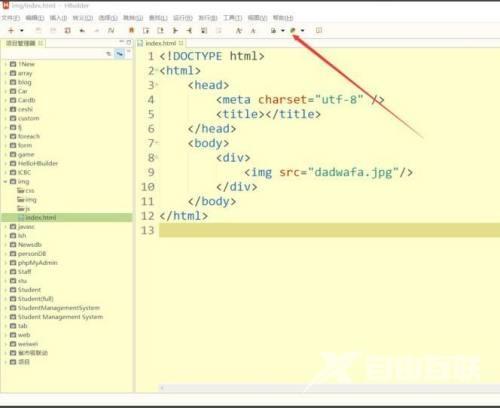
5、接着在body里面写相应的代码。

6、最后写完代码后保存,点击上方浏览器图标可浏览。

谢谢大家阅读观看,希望本文能帮到大家!
【本文由:香港云服务器 http://www.558idc.com/ne.html 复制请保留原URL】