编辑器代码风格一致是前端代码规范的一部分。我们现在前端绝大部分都在使用eslint或者将要把代码改为eslint那么此时我们怎么方便使用这个规范呢下面我来介绍一下使用vscodeeslint 自动保存自动格式化的一种方式
首先需要装一些vscode插件
eslint、Vetur、Prettier具体的插件说明可参考作者之前的一篇文章。
vscode插件安装
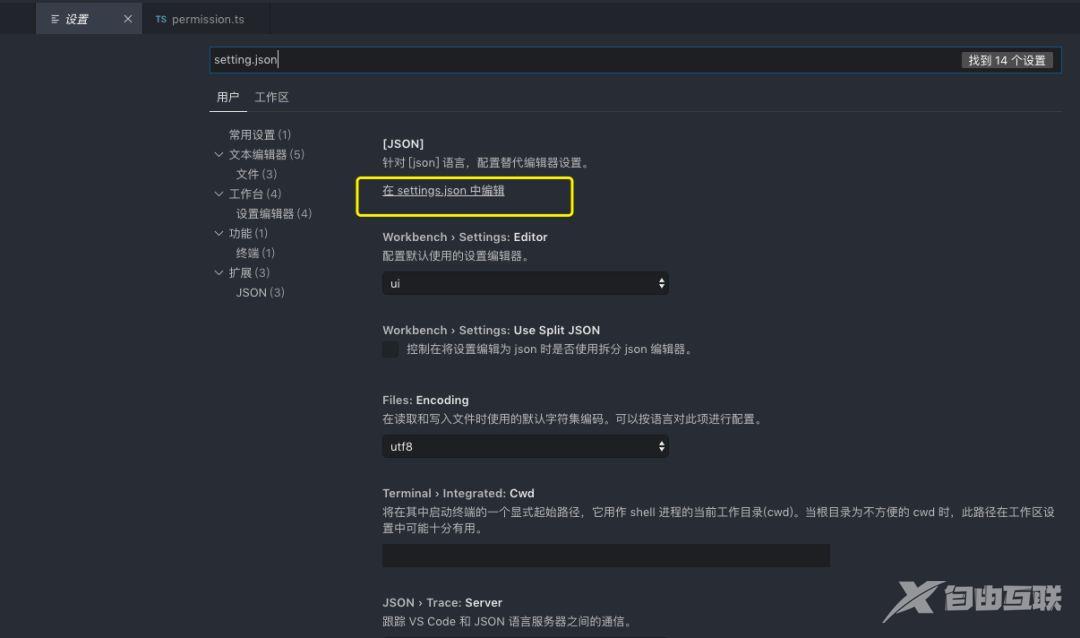
安装完成后需要配置一下eslint打开eslint的配置文件(左下角有个设置,点开搜索settings.json)

打开settings.jons贴上如下配置注意自己原有的vscode主题和字体等不要替换掉

{ "workbench.colorTheme": "One Monokai", "editor.fontSize": 14, "eslint.enable": true, //是否开启vscode的eslint "eslint.autoFixOnSave": true, //是否在保存的时候自动fix eslint "editor.formatOnSave": true, // #每次保存的时候自动格式化 "eslint.options": { //指定vscode的eslint所处理的文件的后缀 "extensions": [ ".js", ".vue", ".ts", ".tsx" ] }, "eslint.validate": [ //确定校验准则 "Javascript", "Javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true }, { "language": "typescript", "autoFix": true }, { "language": "typescriptreact", "autoFix": true } ], "files.autoSave": "off", "files.associations": { "*.wpy": "vue", "*.wxml": "wxml", "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "Javascript", "*.html": "html" }, "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #让prettier使用eslint的代码格式进行校验 "prettier.eslintIntegration": true, // #去掉代码结尾的分号 "prettier.semi": false, // #使用单引号替代双引号 "prettier.singleQuote": true, // #让函数(名)和后面的括号之间加个空格 "Javascript.format.insertSpaceBeforeFunctionParenthesis": true, // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.js": "vscode-typescript", "git.enableSmartCommit": true, "editor.quickSuggestions": { "strings": true }, //一定要在vutur.defaultFormatterOptions参数中设置单独修改prettier扩展的设置是无法解决这个问题的因为perttier默认忽略了vue文件(事实上从忽略列表移除vue也不能解决这个问题) "vetur.format.defaultFormatterOptions": { "js-beautify-html": { // force-aligned | force-expand-multiline "wrap_attributes": "force-aligned" }, "prettyhtml": { "printWidth": 100, "singleQuote": false, "wrapAttributes": false, "sortAttributes": true }, "prettier": { // #去掉代码结尾的分号 "semi": false, // #使用单引号替代双引号 "singleQuote": true } }, // 插件KoroFileHeader // 文件头部注释-快捷键crtlalti(window),ctrlcmdt (mac) "fileheader.customMade": { "Descripttion": "", //"version": "", "Author": "voanit", "Date": "Do not edit", "LastEditors": "voanit", "LastEditTime": "Do not Edit" }, //函数注释-快捷键ctrlaltt (window), ctrlaltt(mac) "fileheader.cursorMode": { "name": "", // "test": "test font", // "msg": "", "param": "", "return": "" }, //安装live Server插件 "liveServer.settings.donotVerifyTags": true, "liveServer.settings.donotShowInfoMsg": true, "liveServer.settings.NoBrowser": true, "liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器 "liveServer.settings.host": "127.0.0.1", "liveServer.settings.port": 5000, //设置本地服务的端口号 "liveServer.settings.root": "/dist"}
接下来就可以愉快的使用自动保存eslint格式了。
结尾彩蛋
欢迎关注前端之阶公众号获取更多前端知识加入前端大群与知名互联网大佬做朋友开启共同学习新篇章

