这篇文章给大家分享的是有关怎么把jquery的值放入img标签的src里面的内容。自由互联小编觉得挺实用的,因此分享给大家做个参考。一起跟随自由互联小编过来看看吧。把jq 这篇文章给
这篇文章给大家分享的是有关怎么把jquery的值放入img标签的src里面的内容。自由互联小编觉得挺实用的,因此分享给大家做个参考。一起跟随自由互联小编过来看看吧。
把jquery的值放入img标签的src里面的方法:首先新建html文件,并引入jquery;然后在【index.html】中的【】标签,输入jquery代码;最后浏览器运行【index.html】页面即可。
把jquery的值放入img标签的src里面的方法:
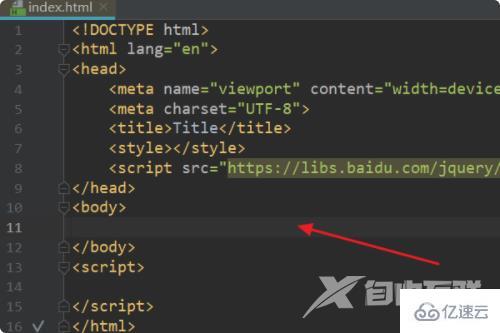
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

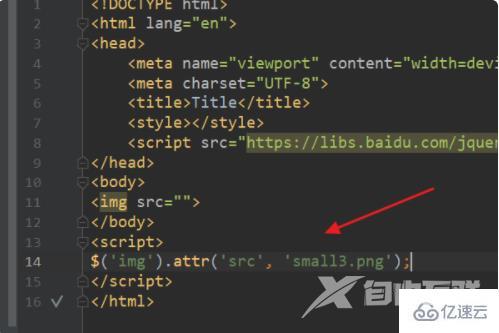
2、在index.html中的标签,输入jquery代码:$(img).attr(src, small3.png);。

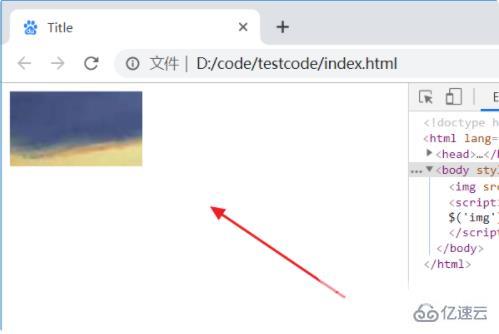
3、浏览器运行index.html页面,此时成功用jquery把图片地址放入了img标签的src中。

感谢各位的阅读!关于怎么把jquery的值放入img标签的src里面就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
