VectorMap.js是一个开源舆图衬着Javascript库, 可以运用WebGL或许HTML5两种体式格局举行交互式矢量舆图 (包含“矢量瓦片舆图”,一般性矢量数据舆图)和 栅格瓦片舆图的衬着。 WebGL衬着意味着高机能,大数据, HTML5衬着意味着老浏览器的兼容性。 借助WebGL和HTML5的两架马车,VectorMap.js在机能以及浏览器兼容性方面表现优秀。
作为一个专为Web GIS客户端项目供应的开源Javascript类库包,OpenLayers用于完成关于规范花样宣布的舆图数据的接见与显现,经由十几年的生长, 已经成为天下范围内举行前端GIS项目的首选开源舆图库。GIS前端衬着库除了OpenLayers,另有Leaflet和ESRI公司的ArcGIS API, 然则相比较而言, OpenLayers的接收度和用户群更广更多一些。 VectorMap.js就是在OpenLayers库基础上开辟而来, 运用WebGL 重写了悉数衬着部份,连系web worker的多线程上风,带来更高机能的衬着体验和交互体验的同时,保留了OpenLayers壮大的功用,可以辅佐开辟人员疾速举行舆图运用的开辟。
项目地点:https://github.com/ThinkGeo/V
在线Sample : https://samples.thinkgeo.com/
Hello VectorMap.js如今最先我们的ThinkGeo VectorMap.js之旅, 其团体用法连续了OpenLayers的API形式和开辟习气,假如具有OpenLayers原生库开辟履历的话,上手照样异常快的。闲话少说, 我们起首在页面引入VectorMap.js剧本库和款式库。
也可以在GitHub找到VectorMap.js的release版本:
https://github.com/ThinkGeo/V
实行上述引入剧本后,即建立了OpenLayers的ol对象和VectorMap.js自定义的ol.mapsuite对象,经由历程它可以运用VectorMap.js的悉数功用,包含OpenLayer原有一切功用。 假如具有WebGL履历的话,我们会发明一切的矢量衬着都是基于WebGL完成的,包含间隔丈量和面积丈量等小工具。
1要求ThinkGeo Cloud Access Key为了体验VectorMap.js在矢量化数据方面的上风和壮大的衬着才, 我们从官方引荐的“天下舆图”例子为进口做一个尝试。 由于官方的”Hello World”依赖于ThinkGeo Cloud Service, 所以须要要求Access Key 才举行矢量瓦片的要求,然后举行数据的衬着。 Access Key的要求异常简朴,基础一两分钟内可以搞定, 固然假如你想用其他公司供应的矢量瓦片也没有题目,然则就须要自定义舆图款式, 这块我在另一张会零丁报告。

言归正传,起首接见 https://cloud.thinkgeo.com , 假如没有注册用户,请点击“Try It Free”,举行注册,假如已有账号请自行直接登录。 流程以下。
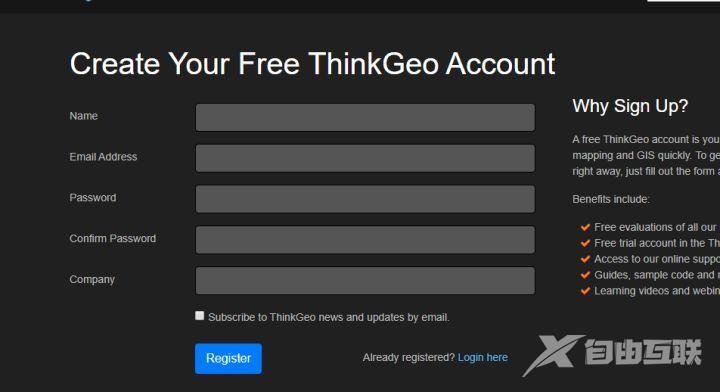
在主界面点击 “Try It Free”

输入有用的用户名暗码后点击 “Register”, 完成注册。

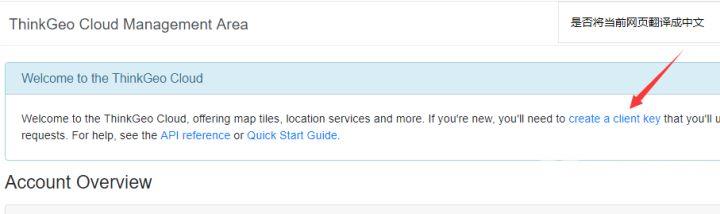
登录,登录后点击”Create a client key”, 然后猎取API Key

1.2最先第一个VectorMap.js顺序
启动Visual Studio Code, 建立一个”index.html”, 引入之前提到的VectorMap.js剧本库和款式库后, 在””标签中增加舆图载体””, 以下:
let worldstreets = new ol.mapsuite.VectorTileLayer(worldstreetsStyle, { apiKey:'your-ThinkGeo-Cloud-Service-key' });let map = new ol.Map({ layers: [worldstreets], target: 'map', view: new ol.View({ center: ol.proj.fromLonLat([-96.79620, 32.79423]), zoom: 4, }),});
注重: 在代码中“your-ThinkGeo-Cloud-Service-Key”, 将其替换为本身方才要求的 API Key.
3运转,显现舆图修正保留以后点击运转就可以获得一幅矢量舆图了,此历程可能会轻微有点长,要耐烦多等一会儿。