
图表可以帮助人们简化沟通在短时间内获得大量的信息。由多个图表组成的图册可以帮助人们从大量的数据中获得有效信息在数据处理方面大家一直追求减法追求用最少的图表展现出数据背后的故事。但在不断做减法的过程中有些细节必不可少也正式这些细节让你的图表更直观专业。
Tip1起始线
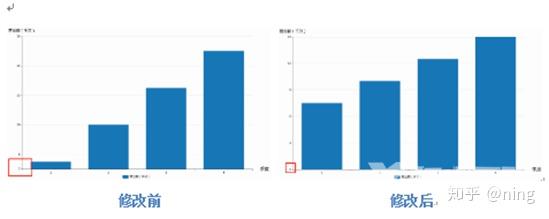
大家把目光聚集在下方的两张图乍一看是两张完全不同的图但实际上这两张图来自同一个数据源为什么会出现以下效果呢

起始线的位置会直接影响整个图表的视觉效果不同的起始线会给人完全不同的效果。上左图中的起始值为7千万给观看图标者的感觉是第二季度比第一季度的营业额增长了5-6倍但当把起始线调为零时就会发现起始一二季度的营业额增长并非如此显著由此我们可以深刻的体会到起始线对于图表的重要性。
Tip2坐标轴的简化
坐标轴分为纵坐标和横坐标他们是图表的辅助说明部分是帮助我们理解的部分同时也是我们最容易忽略的部分。纵坐标的值过大会导致整个图表的可观察性差因此选择一个合适的单位十分重要这可以增加整个图表的可阅读性。事实上在给图表表做简化的过程中我们容易忽略单位的存在一旦图标离开单位对于图表阅读者而言无疑是一场灾难这一问题在KPI图、面积图中表现的尤为突出因此想要图表有意义单位一定不能缺。

Tip3避免远距离标注图例
图例在图表中的使用是十分常见的图例在图表中的地位可以与单位相媲美这里用折线图来举例在制作过程中不同颜色的折线代表不同的对象图例也就是颜色与分类的对应说明对于读者来说就非常重要了。因此在选择图例位置时一定要选择靠近折现的位置如下左图图例在整个图表的下方与折线之间隔着横坐标与读者而言十分不友好如果放在折现的上方就显得十分明朗方便读者阅读。

Tip4色彩的运用
在图表的制作美观十分重要但美观并不意味着花哨在制作图表是要根据图表所使用的场景来对配色进行选择比如左下方过于夸张的配色就不适合做商业配色。配色的过程中要时刻保持着展现数据的目的不要喧宾夺主造成分散读者注意力、干扰有效信息传递的结果。

学习了这么多知识赶快来东软平台云DataViz试试吧
