在做 Vue 相干项目的时刻,总会碰到由于页面革新致使 Store 内容丧失的状况。庞杂的项目每每触及大批的状况须要治理,假如仅由于一次革新就须要悉数从新猎取,价值也难免太大了。
那末我们能不能对这些状况举行当地的耐久化呢?答案是可以的,社区里也供应了不少的解决方案,如 vuex-persistedstate,vuex-localstorage 等插件,这些插件都供应了相对完美的功用。固然除了直接运用第三方插件之外,我们本身来 DIY 一个也是异常轻易的。
这个耐久化插件主要有2个功用:
接下来我们会从上述两个功用点动身,完成一个 Vuex 耐久化插件。
Gist地点: https://gist.github.com/jrain
在线体验地点: https://codepen.io/jrainlau/p
一、进修写一个 Vuex 插件
援用 Vuex 官网 的例子:
Vuex 的 store 吸收 plugins 选项,这个选项暴露出每次 mutation 的钩子。Vuex 插件就是一个函数,它吸收 store 作为唯一参数:
const myPlugin = store => { // 当 store 初始化后挪用 store.subscribe((mutation, state) => { // 每次 mutation 今后挪用 // mutation 的花样为 { type, payload } })}
然后像如许运用:
const store = new Vuex.Store({ // ... plugins: [myPlugin]})
统统云云简朴,症结的一点就是在插件内部经由过程 store.subscribe() 来监听 mutation。在我们的耐久化插件中,就是在这个函数内部对数据举行耐久化操纵。
二、许可用户挑选须要被耐久化的数据
首选初始化一个插件的主体函数:
const VuexLastingPlugin = function ({ watch: '*', storageKey: 'VuexLastingData'}) { return store => {}}
插件当中的 watch 默以为全选标记 *,许可传入一个数组,数组的内容为须要被耐久化的数据的 key 值,如 ['key1', 'key2'] 等。接着便可以去 store.subscribe() 内里对数据举行耐久化操纵了。
const VuexLastingPlugin = function ({ watch: '*'}) { return store => { store.subscribe((mutation, state) => { let watchedDatas = {} // 假如为全选,则耐久化全部 state // 否则将只耐久化被列出的 state if (watch === '*') { watchedDatas = state } else { watch.forEach(key => { watchedDatas[key] = state[key] }) } // 经由过程 localStorage 耐久化 localStorage

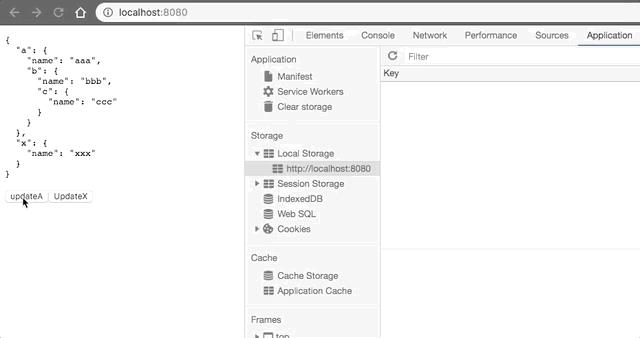
App.vue
{{$store.state}} updateA UpdateX
store.js
import Vue from 'vue'import Vuex from 'vuex'import VuexPlugin from './vuexPlugin'Vue.use(Vuex)export default new Vuex.Store({ plugins: [VuexPlugin({ watch: ['a.b.c', 'x'] })], state: { a: { name: '#', b: { name: 'bbb', c: { name: 'ccc' } } }, x: { name: 'xxx' } }, mutations: { updateA (state, val) { state.a = val }, updateX (state, val) { state.x = val } }})
从案例可以看出,我们针对 state.a.b.c 和 state.x 举行了数据耐久化。在全部 state.a 都被修正的状况下,仅仅只要 state.a.b.c 被存入了 localStorage ,数据恢复的时刻也只修正了这个属性。而 state.x 则全部被监听,所以任何关于 state.x 的修改都会被耐久化并可以被恢复。
尾声
这个 Vuex 插件仅在浏览器环境见效,不曾考虑到 SSR 的状况。有须要的同砚可以在此基础上举行扩大,就不再展开讨论了。假如发明文章有任何毛病或不完美的处所,迎接留言和我一同讨论。
