篇首语:本文由编程笔记#自由互联小编为大家整理,主要介绍了《animationtransition之微信小程序》相关的知识,希望对你有一定的参考价值。
实现方式1、官网地址Animation | 微信开放文档
- 创建一个动画实例animation
- 调用实例的方法来描述动画
- 最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性
2、原生方式css3 - transition
直接使用css样式来实现动画效果
示例1、Animation动画API
渐出动画-Animation-点击
.animation-image height: 150rpx; width: 150rpx; opacity: 0.5; border-radius: 8rpx;
const animationDemoData require(./mock-data)Component( data: animationDemoData: animationDemoData, imageAnimation: , , methods: clickAnimation() const animation wx.createAnimation( duration:500, timingFunction: ease, ) animation.opacity(1).height(100).width(100).step() this.setData( imageAnimation: animation.export() ) )
2、css3-transition
渐出动画-css3-transition
.g-flex display: flex.animation-demo-container flex-direction: column; align-items: center;.product-image height: 150rpx; width: 150rpx; border-radius: 8rpx; opacity: 0.5; transition: all 0.5s ease; // 设置动画效果.product-image:hover // 设置动画效果的具体动画高度和宽度以及透明度都发生变化 width: 300rpx; height: 300rpx; opacity: 1; fix
1、动画无效
- 初始值没有设置
- 设置了初始值依然无效使用nextTick。核心是保证有初始态才能由动画过渡到终极态
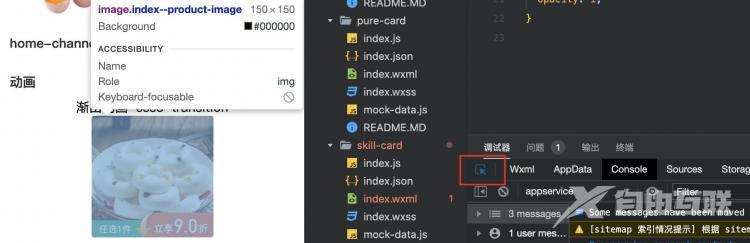
2、在微信开发者工具上调试hover动画效果无效
需要微信开发者工具的调试器的箭头出现手势hover动画效果出现

3、transition与animation区别
transition与animation的区别_shiyzhang-CSDN博客
