本节将讲述三个Silverlight中应用的小技巧Silverlight页面的放大缩小、Silverlight操作Html、Html操作Silverlight控件。
一、Silverlight页面的放大缩小
首先对于Silverlight页面的放大缩小我们可以使用ScaleTransform对Canvas控件进行设置。这样所有在该Canvas控件内的所有子控件都被放大缩小。
下面我们看Xaml源码如下
然后Xaml.cs代码如下
#region 放大缩小元素private void LayoutRoot_MouseWheel(object sender, MouseWheelEventArgs e) {// e.Delta滚动一个齿轮为120向前为正向后为负所以120/1200让增量变到正负0.1 double delta e.Delta / 1200.0; canvasTrans.ScaleX delta; canvasTrans.ScaleY delta; }#endregion
二、Silverlight操作Html控件
在这里我们使用Silverlight中的按钮通过HtmlElement类操作Html中的ID为Text1的input控件的Value属性值。
Html代码如下
Xaml.cs代码如下
#region Silverlight操作Html元素private void Button_Click(object sender, RoutedEventArgs e) { HtmlElement htmlElem HtmlPage.Document.GetElementById("Text1"); htmlElem.SetAttribute("value", "Silverlight操作成功Html"); }#endregion
三、Html操作Silverlight控件
在这里我们通过GetElementById方法找到Html控件然后为它增加一个onchange事件在这个事件中获取到控件的值并且设置到Silverlight控件中去。
Html代码如下
Silverlight的xaml.cs代码如下
#region Html操作Silverlight元素private void HtmlLinkSL() {//获取到页面上的selectColor的Html控件 HtmlElement htmlSelectColor HtmlPage.Document.GetElementById("selectColor");//为这个Html控件增加onchange选择变化事件 htmlSelectColor.AttachEvent("onchange", new EventHandler(htmlSelectColor_onChange)); }public void htmlSelectColor_onChange(object sender, HtmlEventArgs e) { HtmlElement htmlSelectsender as HtmlElement;//获取到html控件选择的值根据这个值为Html switch(htmlSelect.GetAttribute("value")) {case "White": ellipse1.Fill new SolidColorBrush(Colors.White);break;case "Gray": ellipse1.Fill new SolidColorBrush(Colors.Gray);break;case "Black": ellipse1.Fill new SolidColorBrush(Colors.Black);break;default:break; } }#endregion
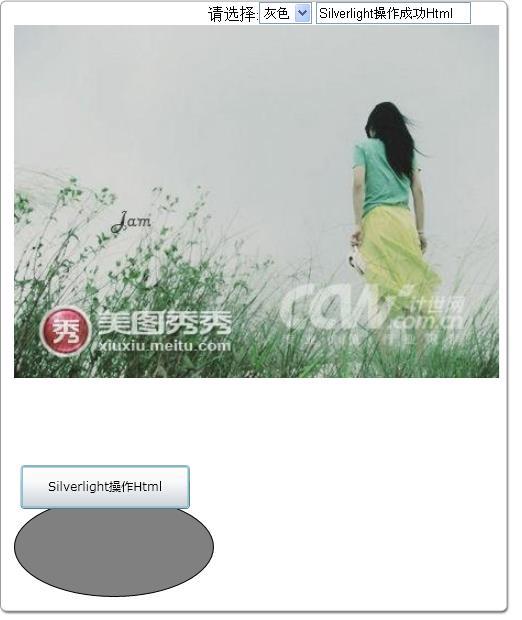
最后我们来看运行的效果如下图所示另外如需源码请点击 SLBigOrSmall.rar 下载。

转载于:https://www.cnblogs.com/chengxingliang/archive/2011/08/03/2124838.html
