xt-dialog(refnewsDialogclassdialogStyle:titletitle:showfootertitle!详情?true:falseto xt-dialog(ref"newsDialog"class"dialogStyle":title"title":showfooter"title ! 详情 ? true : false"top"5vh"width"55%"confirm"$refs.xtFormRef.submit()":auto

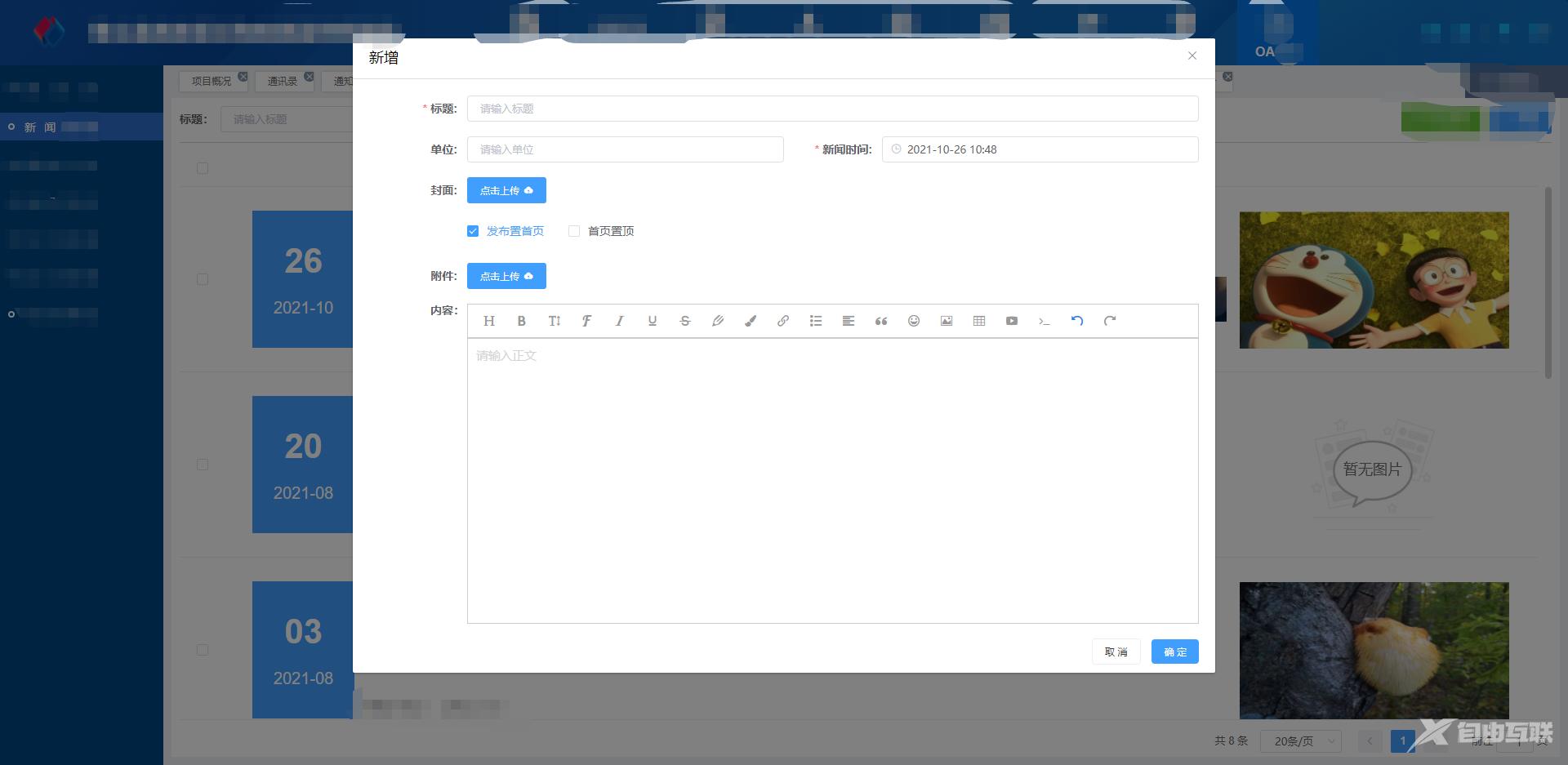
xt-dialog(ref"newsDialog"class"dialogStyle":title"title":showfooter"title ! 详情 ? true : false"top"5vh"width"55%"confirm"$refs.xtFormRef.submit()":autoclose"false")xt-form(ref"xtFormRef":label-width"120":formList"title 详情 ? formListDetail : formList":grid"[1,2,1,1,1,1,1]"submit"submit":maxLength"9999").editor(style"height: 380px;" v-if"title ! 处理 详情")div 内容div(style"height: 400px;")xt-wangEditor( style"width: 100%;height: 100%;" :uploadImgUrl"oamanage/oamanage/oamanage13" v-model"detail").editor(v-else)div 内容div(v-html"formDetais.content" style"width: calc(100% - 120px);")
el-table-column(prop"label" label"字段名称" align"center")template(slot-scope"scope")span(v-html"scope.row.label")
富文本编辑器
.editor {width: 100%;margin: 0 auto;position: relative;z-index: 0;}.toolbar {border: 1px solid #ccc;}.text {border: 1px solid #ccc;min-height: 500px;}【本文由:防ddos攻击 http://www.558idc.com/gfcdn.html提供,感恩】
