功能实现要用到H5+
1.首先需要下载Hbuilder,然后创建H5+项目。再把自己的项目文件替换到新创建的项目里。项目要引入common.js
2.添加一个扫码按钮,给按钮添加点击事件
$(".Scan-three").on("click",function(){ openBarcode()})//打开扫码界面function openBarcode() { createWithoutTitle('barcode_scan.html', { titleNView: { type: 'float', backgroundColor: 'rgba(215,75,40,0.3)', titleText: '扫一扫', titleColor: '#FFFFFF', autoBackButton: true, buttons: [ { fontSrc: '_www/helloh5.ttf', text: '\ue401', fontSize: '18px', onclick: 'Javascript:switchFlash()', }, ], }, })}function scaned(t, r) { //扫码结果返回这里console.log(t+r)}
3.新创建一个html,Scan扫码界面代码:
Scan #bcid { width: 100%; position: absolute; top: 0px; bottom: 0px; text-align: center; } .tip { color: #ffffff; font-weight: bold; text-shadow: 0px -1px #103e5c; }
...载入中...
4.Scan扫码界面js
var ws = null, wo = nullvar scan = null// H5 plus事件处理function plusReady() { // 获取窗口对象 ws = plus.webview.currentWebview() wo = ws.opener() // 开始扫描 ws.addEventListener( 'show', function () { scan = new plus.barcode.Barcode('bcid') scan.onmarked = onmarked scan.start({ }) createSubview() }, false ) // 显示页面并关闭等待框 ws.show('pop-in')}document.addEventListener('plusready', plusReady, false)// 二维码扫描成功function onmarked(type, result) { switch (type) { case plus.barcode.QR: type = 'QR' break case plus.barcode.EAN13: type = 'EAN13' break case plus.barcode.EAN8: type = 'EAN8' break default: type = '其它' + type break } result = result.replace(/\r\n/g, '') wo.evalJS("scaned('" + type + "','" + result + "')")// 里面的方法自己创建自己需要的功能 back()}// 创建子窗口function createSubview() { //}// 开关闪光灯var bFlash = falsevar AVCaptureDevice = nullvar Camera = nullfunction switchFlash() { bFlash = !bFlash scan.setFlash(bFlash) ws.setStyle({ titleNView: { buttons: [ { fontSrc: '_www/helloh5.ttf', text: bFlash ? '\ue400' : '\ue401', fontSize: '18px', onclick: 'Javascript:switchFlash()', }, ], }, })}
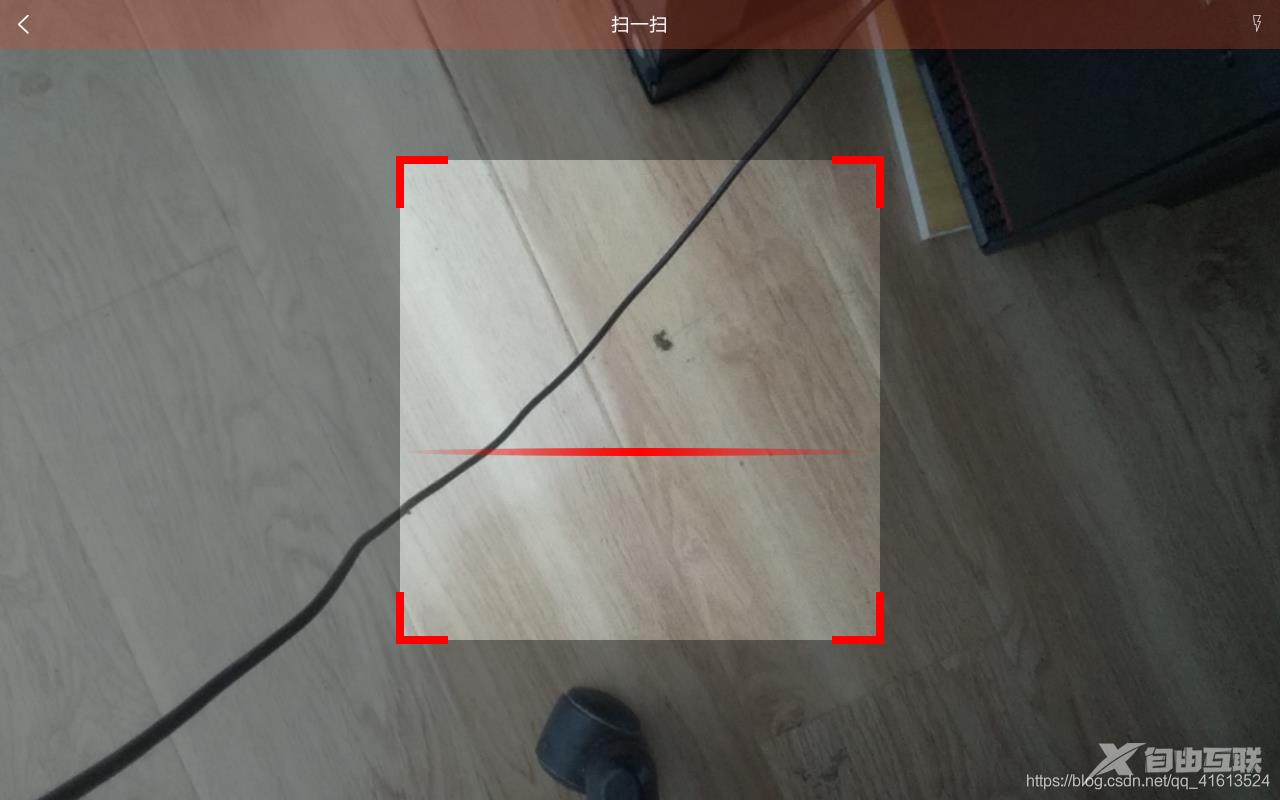
5.效果图