
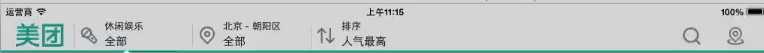
一.右边两个图标:直接添加两个UIBarButtonItem,其中各自添加UIButton,然后再设置button的图片,为了方便,使用分类自定义,UIBarButtonItem+DQCategory.h
二.左边加四个UIBarButtonItem,其中各自添加自定义的view,设置好xib的宽高,连个lable,一个按钮button,按钮应该覆盖整个区域以确保整个xib点击都有效果,然后设置按钮靠左对其即可
1.右边图标按钮
分类.h文件+ (UIBarButtonItem *)itemWithImageName:(NSString *)imageName highImageName:(NSString *)highImageName taget:(id)taget action:(SEL)action
分类.m文件//只能添加方法,不能添加属性+ (UIBarButtonItem *)itemWithImageName:(NSString *)imageName highImageName:(NSString *)highImageName taget:(id)taget action:(SEL)action{ UIButton *button = [[UIButton alloc] init]; [button setImage:[UIImage imageNamed:imageName] forState:UIControlStateNormal];//普通 [button setImage:[UIImage imageNamed:highImageName] forState:UIControlStateHighlighted];//高亮 [button addTarget:taget action:action forControlEvents:UIControlEventTouchUpInside];//点击事件 button.frame = CGRectMake(0, 0, 60, 40);//根据宽度调整两个图标的间距 // button.backgroundColor = [UIColor redColor]; return [[UIBarButtonItem alloc]initWithCustomView:button];}//在控制器.m w文件中 设置右边两个items- (void)setUpRightNavItems{ //地图 UIBarButtonItem *mapItem = [UIBarButtonItem itemWithImageName:@"icon_map" highImageName:@"icon_map_highlighted" taget:self action:@selector(clickMap)]; //搜索框 UIBarButtonItem *searchItem = [UIBarButtonItem itemWithImageName:@"icon_search" highImageName:@"icon_search_highlighted" taget:self action:@selector(clickSearch)]; self.navigationItem.rightBarButtonItems = @[mapItem,searchItem];}2.左边的区域
.xib(140*40) DQNavLeftView.h

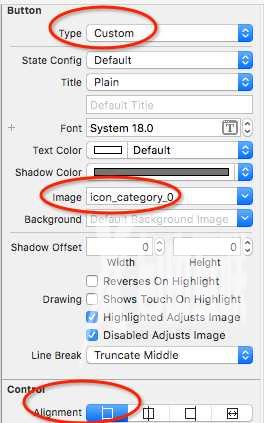
按钮设置(约束都是0)

//返回从xib加载的视图
+ (id)view{
return [[[NSBundle mainBundle] loadNibNamed:@"DQNavLeftView" owner:nil options:nil] lastObject];
}
//防止控件拉伸
- (id)initWithCoder:(NSCoder *)aDecoder{
if (self=[super initWithCoder:aDecoder]) {
self.autoresizingMask = UIViewAutoresizingNone;
}
return self;
}
控制器.m文件
//设置左边items
- (void)setUpLeftNavItems{
//LOGO
UIBarButtonItem *logoItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"icon_meituan_logo"] style:UIBarButtonItemStyleDone target:nil action:nil];
logoItem.enabled = NO;
//分类
self.categoryView = [DQNavLeftView view];
UIBarButtonItem *categoryItem = [[UIBarButtonItem alloc]initWithCustomView:self.categoryView];
[self.categoryView.imageButton addTarget:self action:@selector(cilckCategoryView) forControlEvents:UIControlEventTouchUpInside];
//城市
self.cityView = [DQNavLeftView view];
self.cityView.titleLable.text = @"广州";//首页加载完一开始显示的
UIBarButtonItem *cityItem = [[UIBarButtonItem alloc]initWithCustomView:self.cityView];
[self.cityView.imageButton addTarget:self action:@selector(clickCityView) forControlEvents:UIControlEventTouchUpInside];
//排序
self.sortView = [DQNavLeftView view];
self.sortView.titleLable.text = @"默认排序";//首页加载完一开始显示的
[self.sortView.imageButton addTarget:self action:@selector(clickSortView) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *sortItem = [[UIBarButtonItem alloc]initWithCustomView:self.sortView];
self.navigationItem.leftBarButtonItems = @[logoItem,categoryItem,cityItem,sortItem];
}
美团自定义导航栏思路以及代码
