1.起因 使用git作为版本控制。而github pages是其提供的一款静态站点服务让开发者能够将自己的静态网页在线发布出来。因此有很多大神把自己的个人简历产品官网开源框架等等静态的东西利用github pages展现在internet上。这里我做为一个程序猿换电脑什么的不想丢弃一些直接写的精美文档就捯饬了一个基于amwiki的轻文档演示站点。欢迎大家来踩。原理之前一直想不通为什么一些大神能够用xxx.github.io的二级域名挂上自己的站点直到有一天我找md文档解决方案的时候找到了amwiki是一开源产品。然后理解到其实ajax可以获取到静态资源文件github pages本身就相当于提供的一个静态服务器可以http外网访问服务器上的文件。 2.搭建amwiki 开启github pages服务。
发布完成后访问 https://mg0324.github.io/mgwiki,不是404则说明github pages服务启动成功。
开启github pages成功后会生成gh-pages的分支如下图
-
2.3.git clone 远程仓库上的gh-pages分支github pages服务器访问的就是gh-pages上的文件默认是index.html。 所以接下来我们就只需要修改mgwiki上的gh-pages分支的文件资源这样就能够从https://mg0324.github.io/mgwiki看到不同的效果了。 可参考http://www.cnblogs.com/lijiayi/p/githubpages.html
-
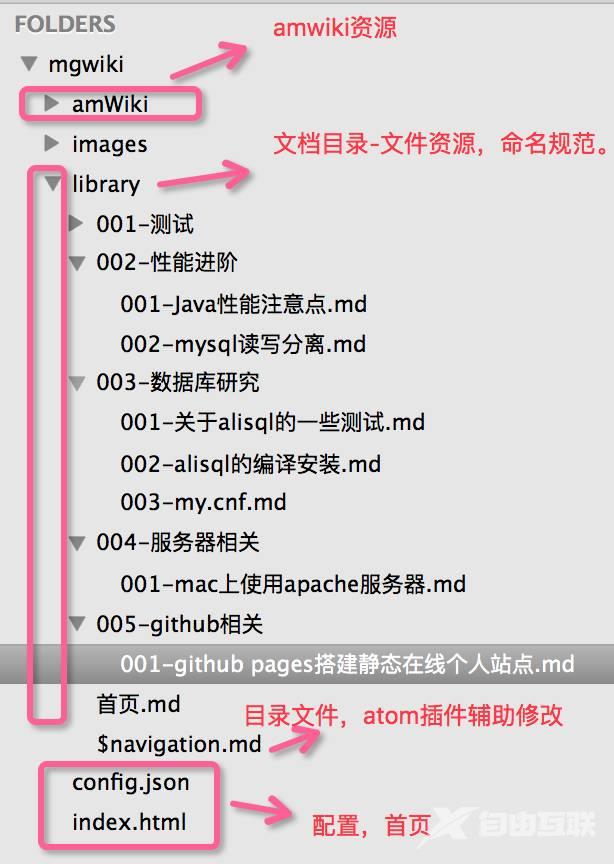
2.4.去 amWiki 下载amwiki的项目 按照amwiki的安装步骤得到目录结构copy到mgwiki下得到目录图为

- 2.5.将修改后的gh-pages上的文件提交并上传到github上的mgwiki的gh-pages分支上。
命令分别是git add . , git commit -mmsg , git push origin gh-pages 。
实际日志
meigangdeMacBook-Pro:mgwiki meigang$ git add .meigangdeMacBook-Pro:mgwiki meigang$ git commit -m"添加github pages建立静态站点"[gh-pages 019567c] 添加github pages建立静态站点9 files changed, 55 insertions(), 2 deletions(-)create mode 100644 images/github-pages-1.pngcreate mode 100644 images/github-pages-2.pngcreate mode 100644 images/github-pages-3.pngcreate mode 100644 images/github-pages-4.pngcreate mode 100644 images/github-pages-5.pngcreate mode 100644 images/mgwiki-folder.pngcreate mode 100644 "library/005-github\347\233\270\345\205\263/001-github pages\346\220\255\345\273\272\351\235\231\346\200\201\345\234\250\347\272\277\344\270\252\344\272\272\347\253\231\347\202\271.md"meigangdeMacBook-Pro:mgwiki meigang$ git push origin gh-pagesCounting objects: 14, done.Delta compression using up to 4 threads.Compressing objects: 100% (14/14), done.Writing objects: 100% (14/14), 1.24 MiB | 0 bytes/s, done.Total 14 (delta 4), reused 0 (delta 0)remote: Resolving deltas: 100% (4/4), completed with 4 local objects.To gitgithub.com:mg0324/mgwiki.git182790c..019567c gh-pages -> gh-pagesmeigangdeMacBook-Pro:mgwiki meigang$
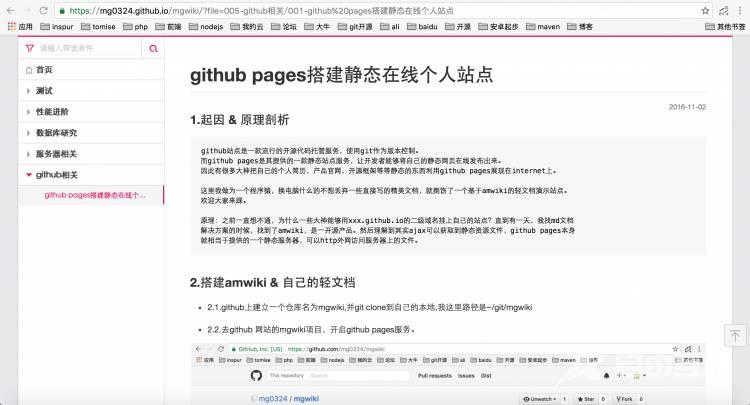
3.外网静态轻文档访问
恭喜您拥有了自己的文档站点。
【文章原创作者:阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】