前端技术周刊2018-01-19前端快爆上新Node.jsv9.4.0发布废弃了async_hooks更新了部分HTTP2相关模块升 前端技术周刊 2018-01-19 前端快爆 上新 Node.js v9.4.0 发布废弃了async_hooks更新了部分 HTTP/2 相关模
前端快爆
上新
事件
- npm 于上个月发布模块命名新规则官方禁止了类似命名的框架被发布具体而言因为存在react-native库将不能发布reactnative、react_native或react.native。作为替代官方鼓励用户发布带有用户名作为命名空间的框架形如ceejbot/react-native。?
- 1月6日npm 删除了一个疑似 spammer 账号及其 Npm 包导致多至 102 个依赖链条上的包可能出现问题。npm 快速恢复了被删除的包并在四小时后完成了对用户新上传的同名包的审查。此次事故在 Github Issue 上迅速发酵在周六等着解决问题的开发者们一度将 Github 评论到返回 500 异常。最终npm 设定了先利用机器 spam 审核再人工复查的方式并在删除后24小时禁止类似名称的包被发出以避免此类事故再次发生。 ?
- 近日谷歌旗下的 AMP 宣布每月为 Preact、Webpack、Babel 提供资金捐赠谷歌推动 AMP 发展势在必行。一些开发者认为AMP 是解决网页性能问题的一种错误的解决方式将加剧谷歌的垄断并造成互联网远离中立、动态、有竞争并面向消费者的境地。他们书写了联名书希望谷歌减少对 AMP 页面的权值变化。?
回顾

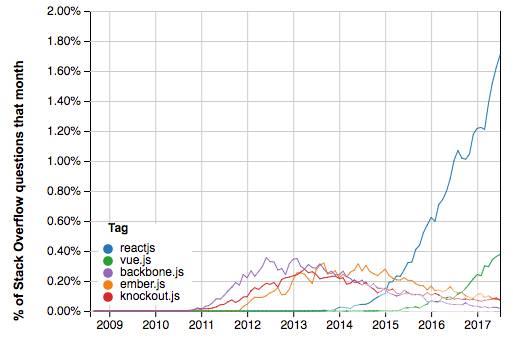
近日透过 Stack Overflow Trends 中前端框架相关问题的占比我们得以一瞥前端框架残酷的生命循环每隔大概六个月就有一个框架自称革了前端开发的命成千上万的前端研发在项目中使用在博文中总结在 Stack Overflow 中提问直到下一个框架提起剑试图篡夺王座。通过图表我们可以看到 2012 年的 Backbone2013 年的 Knockout2014 年的 Ember 在度过他们的高峰时刻后其热度便在 Stack Overflow 上逐步冷却。而 React 和 Vue 相关的提问则逐年攀升。?
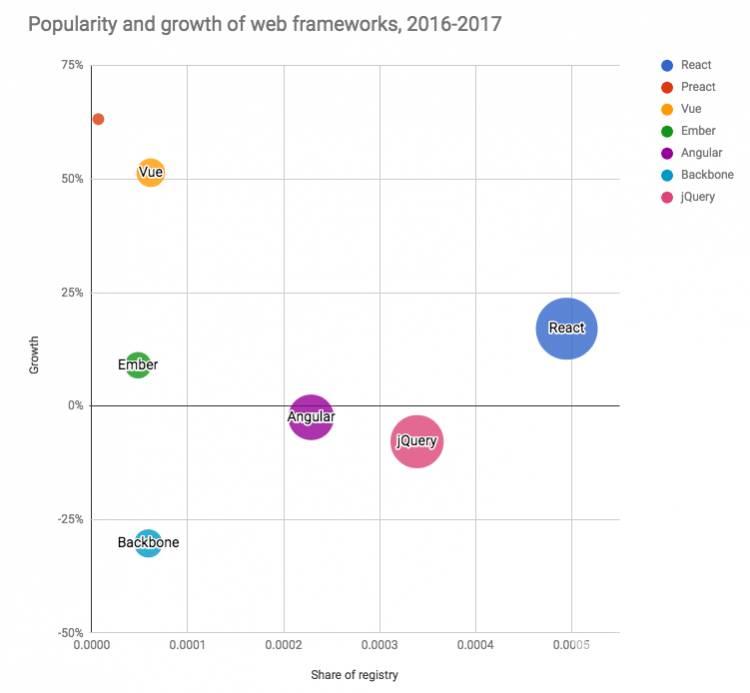
humphry 点评这背后是一轮一轮从业人员的述职和涨薪你会反感吗…… npm 发布了 2017 年度的框架流行度变化情况Backbone、jQuery 进入负增长阶段Vue、Preact 则以较轻的体量快速增长而 React 稳坐下载量第一的席位且增长速度相对其体量依然很快。?
npm 发布了 2017 年度的框架流行度变化情况Backbone、jQuery 进入负增长阶段Vue、Preact 则以较轻的体量快速增长而 React 稳坐下载量第一的席位且增长速度相对其体量依然很快。?
专题
前端质量管理
- 代码质量管控的四个阶段
- 聊一聊前端自动化测试
- 代码质量指标复杂度检测
- 把前端监控做到极致
本期编辑humphry 审阅壹丝 校对池冰
