随着移动互联网的发展,移动app已经成为了每个互联网公司的标配了,那作为产品经理,我们如何设计出更加符合用户体验的app产品呢?今天和大家分享的就是10中最常见的app界面光甲设计模式,一起来看看吧。 1.标签导航 标签导航是十大界面框架设计里最常用的界面框架设计,也是被业界之内公认的一种普遍使用的页面框架设计。那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计,比如说微博、微信、手机百度、支付宝、淘宝,这些我们所谓的超级APP都是运用的标签导航,无一例外。从这个角度也可以看出来,优秀的产品用标签导航这种页面框架设计是非常普及的。 标签导航位于页面底部,标签的分类最好可以控制在5个之内。 优点 1)标签导航能够让用户清楚当前所在的入口位置。比如对于微信来说,无论用户在“发现”还是“对话框”里面,用户都能通过底部的高亮区域来划分当前所处的这个产品结构的区域。无论是当前位置的判断,还是要找这个入口,都比较方便,比如对于微信来说,很容易都过标签导航找到“朋友圈”。 2)轻松在各入口间频繁跳转且不会迷失方向。比如对于微信来说,微信团队不仅希望我们拿微信来聊天,还希望我们拿微信来逛朋友圈、购物、支付、滴滴打车等等,那么如果能够让用户在不同的入口间实现频繁的跳转,那这时用标签导航是最合适不过的。 3)直接展现最重要入口的内容信息。这有两层意思,第一层就是它能展示出来最重要的入口,比如拿微信来说有那么多的重要入口,显然“微信对话框”最重要,那么他们默认的把微信对话框作为主入口。同样微博最重要的是首页,所以默认把微博首页作为最主要的入口。其次,入口不仅可以展示,入口里面的信息也可以展示。 缺点:功能入口过多时,该模式显得笨重不实用。怎么理解“功能模块过多”,比如说现在标签导航,一般情况下功能入口控制在5个以内,我们也会遇到6个的情况,但那种产品一般来说比较复杂,最少会是3个,最多5到6个。如果过多的话,标签导航会弹不开,那这种模式就失效了。过多不行,过少也不太方便,如果说就一个Tab、两个Tab,那么标签导航下面就会显得特别的空,也不太好看,所以这个时候我们就会知道标签导航的适用范围最好在3至5 个之间,并且这几个功能希望用户能够频繁的去操作。 如果说你的产品比较保守,那么就可以采用这种标签导航。

2.舵式导航 目前流行一种标签导航的变体,称为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。 优点:需要突出重要且频繁操作的入口。 缺点:同标签导航。

比如微博的导航是一种标签导航的变体,它在标签导航的基础上中间加了一个导航操作项,这个导航操作项特别像轮船的舵盘,称为舵式导航。这种舵盘很容易区分开旁边的导航模式,能够让用户知道中间这个标志是它主要的导航操作项。但主要的操作项未必是最重要的,比如对于微博来说,最重要的是“首页”,而之所以对中间的标志做一个加量,是因为中间标志不仅是一种导航而且是一种操作,它把一些主要的操作选项做成了一个集合,表面上是一个导航实际上是一种功能上的集合。点击这个“+”号是发微博,发长篇的文章或者发点评,这些其实是种重要的操作,把核心的操作作为一种重要的入口搁在这个导航里面能够区别出来其他的真导航,而且能够传递给用户这个功能操作项是很重要的。就微博而言,最重要的功能是通过“首页”看微博,但对于微博的团队来说核心用户是原创者,所以微博团队很重视鼓励用户去发微博。所以优点很突出,把希望突出的功能和频繁操作的功能作为一个入口嵌到标签式的导航里面。缺点是继承了标签式导航的缺点,再有往往用在奇数个导航里面。 3.抽屉导航 抽屉导航和标签导航属于同一时代的导航,当时几乎是同时兴起的,当时也是风靡一时,但现在用这种抽屉导航越来越少,几乎快销声匿迹了。解释一下抽屉式导航,抽屉导航是将菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单。 优点 1)节省页面展示空间。和标签式导航相比,抽屉导航底部没有标签式导航,那么底部区域就被节省出来了,它是被隐藏在抽屉里面的。尤其对于一些小屏幕来说,节省空间是非常重要的。 2)让用户注意力聚焦到当前页面。一旦有了底部的标签导航,它必然会吸引一部分用户注意力,又看顶部导航又看底部导航,那么就会分散用户看当前页面的注意力,如果把底部的导航去掉,隐藏在抽屉里面,那用户会把主视觉完全聚焦在当前主页面里面,所以它能让用户最大程度的关注主页面。 3)扩展性好。这个和标签导航相比就有比较明显的优势,刚在也提到标签导航最好在5个以内,不超过6个,但如果说我的功能特别多并且都很重要,希望用户去看到,这时候7、8个用标签导航就完全失效了,这时就要用抽屉式导航,在抽屉里面去展示,也有比较大的空间。 缺点 不适合频繁切换的应用。抽屉式导航现在用的越来越少,因为抽屉式导航有一些无法回避的缺点。首先说现在APP的功能越来越多,也希望用户去不停的探索,里面也涉及一些商业化的考虑。比如拿微信来说,既希望用户去聊天也希望用户去看朋友圈、滴滴打车、买电影票等,这时需要频繁切换的话,若是用抽屉式导航就会非常不利于切换。抽屉式导航会把这些入口隐藏掉,用户会把主要的注意力用在主页面上,他们不会想到点击这个抽屉,那用户想去切换的意图就会降低,那其他入口的曝光度也会明显的降低。正是这种原因抽屉式导航用的越来越少,但如果你的主要功能非常的突出,次要功能可以隐藏的话,可以用这种抽屉式导航,如facebook、豆瓣小组。

4.宫格导航 宫格导航和之前所讲的两种界面框架设计不太一样,宫格导航是将主要入口全部聚合在页面,让用户进入界面之后第一步的反应就是做出选择。比如下图美图秀秀,它把所有的功能一开始就罗列在一级页面里面,让用户自己选择。 优点 1)直观展现各项内容。 2)方便浏览经常更新的内容。比如美图秀秀吸进新推的一个功能“万能相机”,它就在里面加了一个“hot”,能够让用户非常方便的浏览到更新的功能。 缺点 1)无法入口间跳转。比如进入到美图秀秀中美化图片的功能里面,一旦进入之后就无法通过一次性的操作直接的跳到拼图的功能里面,它与标签导航最明显的区别就在于无法直接进行相同入口之间的切换。 2)不能直接展现入口内容。比如刚讲的微博、微信,它们都能在导航首页看到它所展示的内容,如微信里面主要的就是对话框列表。而这种宫格式导航,主要是宫格入口,主要展示了宫格入口而没有展示入口里面的内容,比如说“拼图”,它不能在这个页面里面直接展示拼图有哪几种拼法,美化图片也不知道究竟是怎样美化。 3)不能显示太多入口次级内容。它只能展示一级入口,比如“美化照片”里面有没有其他的功能,如“滤镜”这些二级的入口在这里面是无法体现的。而对于标签式导航,就能够在一级页面里面看到次级界面入口,如在微信的“发现”里面能看到“朋友圈”、“摇一摇”、“扫一扫”这样的二级功能的入口。 所有说宫格导航有它明显的优点,就是最直观的把各个功能入口展示出来并且能够非常方便的看到它哪些更新的、主推的一些内容,但它也有很多缺点,只适合一些功能层级没有太多的APP,并且每一个功能与功能之间有明显的间隔。

5.组合导航 组合导航与之前所讲的导航模式之间有一些相关,它并不是一种独立的界面框架设计,而是一种综合式的,比如淘宝里面上面那些快捷入口“天猫”、“淘点点”等这些特别像宫格式导航,但它又不是完全展示成快捷入口,它下面还会展示一些内容,最下面还有标签式的导航。它其实是灵活运用刚才所讲的很多类型的界面框架设计的模式,这种设计方式就叫做组合导航。当用户需要聚焦内容,同时又需要一些快捷入口能够连接到某些页面时,就可以采用组合导航。 优点 布局灵活,能适应架构的快速调整。比如像淘宝、京东,它们的东西太多了,类别也比较多。作为超级APP,它们入口太多了,这时它们希望在首页里面既能展示它们主要的、主推的产品,又能把这些入口展示出来。所以像这种超级APP层级比较多、功能比较复杂,用这种组合式导航。 缺点 不规则容易有点乱感。用户看起来没有太多的层次感,比较杂乱。比如淘宝,不同的人第一眼看到不同的部分。

6.列表导航 列表导航是在我们这种二三级页面最常见的一种导航模式,或者说二三级功能里面最常见的。比如微信“发现”就是纯的列表式导航。 优点 1)层次展示清晰。 虽然都是列表,但是它可以划分层级。比如说“朋友圈”作为单独一级,“扫一扫”和“摇一摇”是单独的一级,“附近的人”和“漂流瓶”是单独的一级,“购物”和“游戏”是单独的一级,层级可以清晰地进行划分,这时候就有一个个问题了,为什么微信的“发现”用这种分类方式呢?我们分析一下,首先“朋友圈”为什么单独分为一类?因为原来“发现”不叫“发现”,就叫“朋友圈”,也是用户使用最多的一个功能,那么与其说把“朋友圈”和其他功能混在一起,还不如单独拿出来,作为最重要的一级放在最上面,它和其他功能都不一样,用户使用频率最高,也是目前朋友圈粘性最高的一个功能。“扫一扫”和“摇一摇”为什么放在一起?因为它们都是移动交互的新方式,也是微信的普及的一种新方式,被誉为移动端的网址,通过“扫一扫”和“摇一摇”可以获取到很多的信息、建立各种的关系,所以它们之间有着相似的产品功能。“附近的人”和“漂流瓶”为什么放在一起?首先它们不是微信独创的功能,原来QQ里就有这样的功能,甚至PC端就有这样的功能,需要用户被动的开启、添加,也是老的添加方式,所以它俩要放在一起。而最后的“购物”和“游戏”放在一起是因为它们是微信的商业化。 2)可展示内容较长的标题。 比如三个字、四个字、五个字都可以。 3)可展示标题的次级内容。比如“购物”是一级标题,可以接着展示一下二级标题如“618京东大促”。 缺点 1)同级过多时,产生疲劳。 比如说“扫一扫”和“摇一摇”之后又并了很多级,那么这时就会觉得级别过多了,尤其是同一级别内容过多了,这样用户会觉得没有层次感,而且也分不清哪个更重要,不知如何选择。 2)排版灵活性不高。 无论怎么排都是列表的样式,而且每一个列表的细分模块都要同样大小的图标,甚至风格都要固定,标题、文案都需要摆放在固定的位置,排版非常不灵活,样式基本是固定死的。 3)只能通过排列顺序、颜色、来区分各入口重要程度。 列表这种导航框架模式设计对于重要度的这种排版并没有明确的指示,只能通过排列顺序、颜色、来区分各入口重要程度。比如微信的“发现”页面,“朋友圈”作为单独的一个级别搁在了最上边,通过顺序可以传递给用户“朋友圈”是“发现”里面最重要的功能。还得通过颜色来区分,比如说有些Tab,可以在它的右边加一些内容,如“购物”右边标注“京东618大促”,可以通过这种辅助的文案和通过颜色的区分来展示某种信息。 尽管优缺点,但列表导航和标签导航被誉为现在APP里面的主流导航设计,如果说实在没有别的导航创意的话,这两种导航模式是最大程度上避免产品经理犯错的一种设计方式。

7.tab导航 Tab导航和标签导航本质上大同小异,但它运用的情况不太一样,它是运用在二三级的页面里面而不是主页面,主页面一般只会有这种一级导航,一级的tab导航在底部,而有些二级三级的页面会采用这种tab式的导航,这种tab 导航往往用在产品层级比较多的情况下,比如下图淘宝,淘宝的店商里应该是功能最多的,它甚至包含一些卖家的功能,如“我收藏的店铺”等等,它还附带了很多第三方关联的产品,比如“淘点点”、“彩票”、“天猫”、“聚划算”等等。典型场景是用于改变的当前的视图,或对当前页面内容进行分类查看。 优点 产品的逻辑架构非常复杂的时候,一级导航解决不了,需要二级导航的时,采用这种tab导航的模式,可以解决多内容多层级产品结构。 缺点 因为产品的逻辑、结构复杂,必然在产品结构上以及界面摆放上也会带来一定的复杂。

8.轮播导航 轮播导航我们使用的比较少,运用这种导航模式的APP也不多。如图为ios内置的一款APP叫做“天气”,那么天气的软件运用了这种轮播导航。这种导航信息非常的扁平,几乎就一两页界面。当你的应用信息足够扁平,可以尝试轮播导航。 优点 1)单页面,页面层级比较简单,整体性非常强,内容也比较少。 2)浏览方式非常顺畅、有方向感,滑动为左右滑动,用户用起来不会困难。 缺点 1)不适合展示过多页面,如果功能太多了,层级太多了,都不适用于轮播导航。 2)非主页面不利于展示和查看,如果有二级页面、三级页面,在轮播导航里也展示不出来,甚至连入口都不会给的明确,这时那些页面就不适于展示和查看了。 这也是为什么轮播导航在我们现在使用的范围比较窄,当然如果一款产品只是提供一些浏览信息,产品结构没有那么复杂,那我们可以使用这种轮播导航来最大限度的给用户一种单页面简洁的感觉。

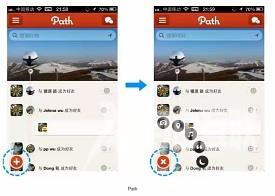
9.点聚导航 点聚导航是一种比较酷炫的界面框架设计的方式,指的是我们将主要的按钮或者导航合并在一起作为一个主要的按钮浮动在页面上面。如图Path,这个产品主要是为了浏览,浏览信息是它的主要的操作,还有一些像发照片、发音乐、发位置这些功能也是它的主要操作,但若是把这些主要操作都罗列出来,可能对一个产品来说没有那么多的地方来容纳这么多项。那么Path就业内首创,运用了这种点聚式的导航,把所有的主功能都合并在了一个“+”里面,通过这个“+”的点击,就可以把所有的操作唤起。 优点 1)灵活。因为它是浮动在页面上的,甚至可以对这个导航进行拖动,导航展示出来的这些主要功能操作都可以进行删减。 2)展现方式有趣。就像刚才大家已经看过列表式导航和标签式导航,这种点聚式导航看起来比较新奇、有趣,尤其这种交互方式,点击后的动画式的效果。 3)页面更开阔。它把底部标签都进行了隐藏,隐藏为抽屉式,然后把主要的这种操作模式、功能做了一种点聚式的模式,所以页面展示起来比较开阔,而主要的功能也展示出来了,这就是点聚式导航配上抽屉式导航能够解决标签式导航的缺点。 缺点 点聚式导航和抽屉式导航有些像,它必然会隐藏了很多的入口和操作,哪怕它把很多导航放在抽屉式导航里面也是隐藏了很多的功能入口。而对于操作选项来说,原来是放出来的,现在收起来了,这样的话一级的操作项和二级的操作项都混合在一起了,而且都隐藏在了一个按钮里面,层级没有区分并且把这种入口进行隐藏,这是它的一些缺点。 但不管怎么说,点聚式导航是一种新型的导航方式,如果你想做一种有情怀的产品,并且这个产品也适用于这种导航,那么就可以尝试一下点聚式导航。

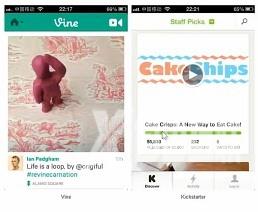
10.瀑布导航 瀑布式导航这种界面框架设计适用的范围是比较固定的,就是适应这种图片为主的内容,就像我们所说的瀑布流。这种瀑布流的界面框架是一边“拉”一边刷新,自动向下拉自动刷新,而且这种排版的布局也不是唯一的。比如像Vine这种产品就是用的这种大图然后下面配一些文字,那么有些瀑布流甚至是多图,并且每张图的排列模式参差不齐。 优点 1)浏览时产生流畅体验。特别适合展示大图,不用小图点击,直接展示大图。 2)排版布局多变。既可以把单张图片进行放大放在这里面,比较规整,还有就是多图展示,多图展示可以并齐、错落有致,排版布局比较多变。 3)沉浸式体验。因为这种布局不用标签式的导航,用户会被图片所吸引,能够让用户长时间地停留在页面里去浏览图片。 缺点 1)层级比较复杂的架构不适合瀑布导航,因为瀑布导航主要以图片为主,下面没有标签导航,只能够辅以抽屉式导航,那这时我们主要的架构比较复杂,并且层级比较多需要跳转的时候就不太适合了。 2)容易产生疲劳感。因为虽然有“沉浸式”的体验,但是一边下拉,图片越来越多,这时会让用户产生很多疲劳。 其他缺点也有很多,瀑布导航以图片为主,如果说网络条件不好或者在2g网络,用户流量比较少,那么瀑布式导航会使整个产品使用体验大幅下降。
 【感谢龙石为本站提供数据api平台http://www.longshidata.com/pages/exchange.html】
【感谢龙石为本站提供数据api平台http://www.longshidata.com/pages/exchange.html】
