1.安装axiosnpminstallaxios2.存放json数据以便本地发起请求3.使用axios一般建议在componentDidMount中发起ajax请求importRe 1.安装axios npm install axios 2.存放json数据 以便本地发起请求 3.使用axios 一般建议
1.安装axios
npm install axios
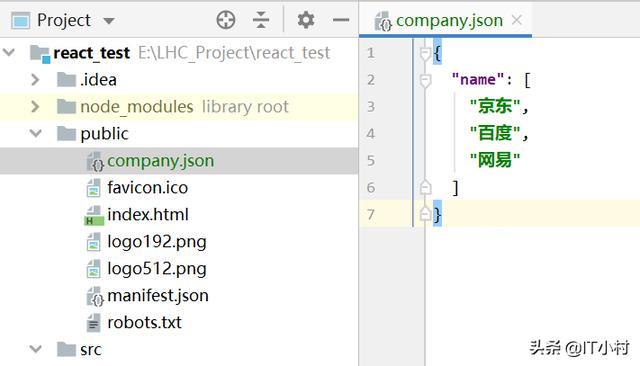
2.存放json数据
以便本地发起请求

3.使用axios
一般建议在 componentDidMount 中发起 ajax 请求
import React, {Fragment} from "react";import axios from axiosclass ShowRequestData extends React.Component { constructor(props) { super(props); this.state { companies: [] } } componentDidMount() { axios.get("/company.json").then((res) > { this.setState({ companies: res.data.name }) }) } render() { return ( {this.state.companies.map((item, index) > { return {item} })} ) }}export default ShowRequestData;
4.页面效果
成功获取数据并渲染到页面上