微信开发现在来说,简单可以概括为两部分,微信公众号和微信小程序。
微信公众号的技术已经非常成熟。分为服务号和订阅号。简单的。可以弄一个个人订阅号,在编辑模式下就可以实现推送图文、自动回复、自定义菜单的常用功能。切换至开发模式,可以搭服务器,使用php语言及各种成熟接口完成自己想要实现的功能,相对而言非常方便。大家对公众号感兴趣的可以自己去注册个个人订阅号探索一下,微信公众平台跳转:https://mp.weixin.qq.com/
再来说微信小程序,16年初上线示例,到现在技术已经基本趋于成熟,但是教程不够完整成熟,所以开个微信开发系列随笔,重点讲微信小程序的学习心得。
微信小程序官方开发文档链接为:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如图

大家可以稍微阅读一下,毕竟官方文档说明是很正规i的。
接下来说一说微信小程序初步开发的步骤:
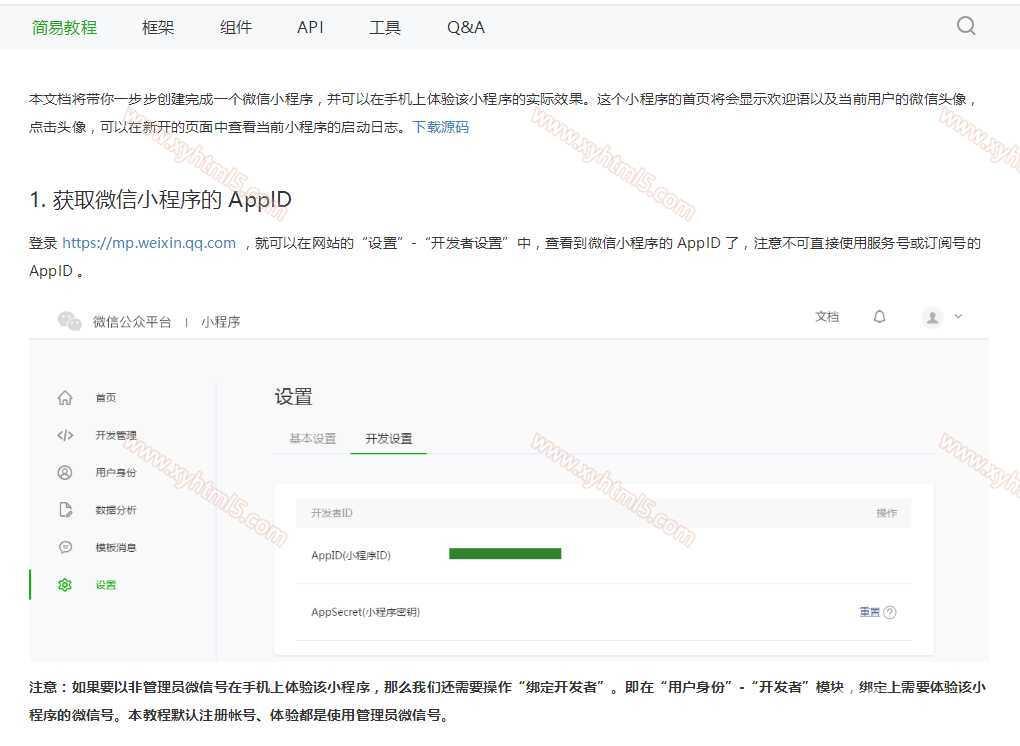
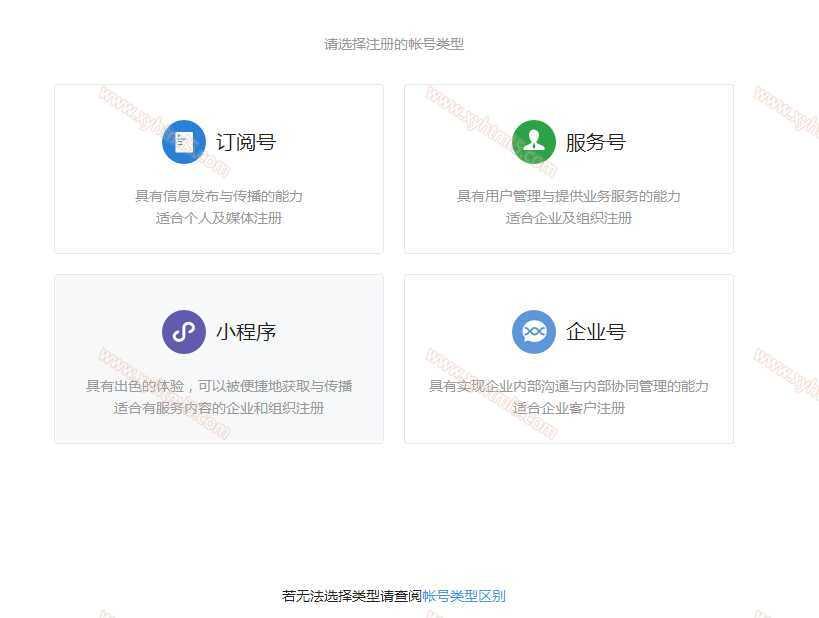
1.获取AppID和密匙。
微信小程序的开发也是比较严格的,需要通过验证。如果已经有通过验证的公众号的话,微信小程序可以与通过验证的公众号结合,使用通过验证的AppID和密匙。
也可以单独注册的微信小程序,当然想要发布同样需要通过身份验证。我这里作为测试,只简单注册了但没有验证,也可以先获取AppID和密匙来进行小程序的学习和测试,只是不能发布。


如上图,注册了小程序没通过微信验证的话,可以先在开发设置里查看AppID和AppSecret
2.下载微信小程序官方开发者工具并安装
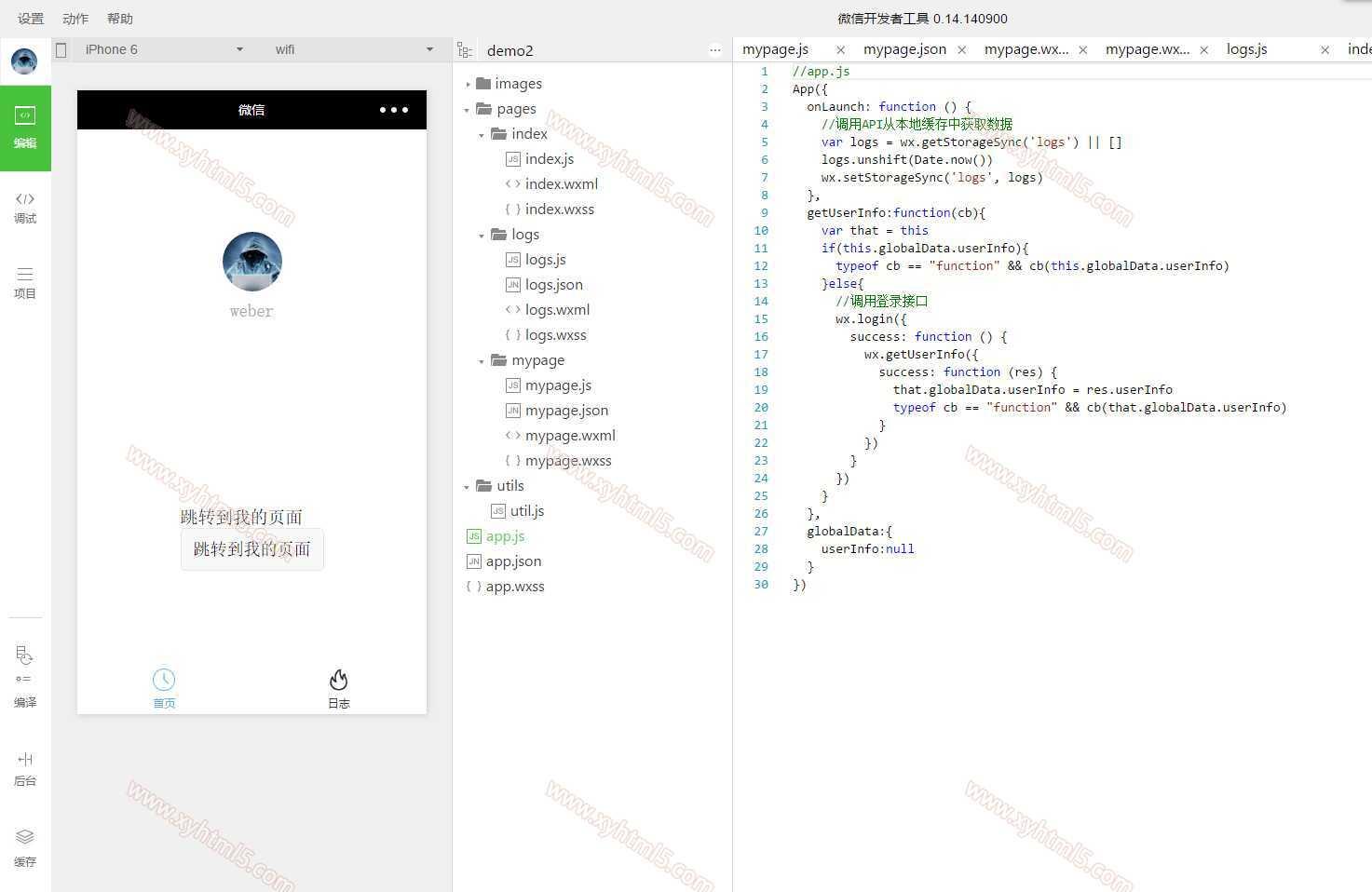
官方开发工具的界面非常简单清楚,初次登陆需要微信、AppID来编写小程序。开发界面如下图所示:

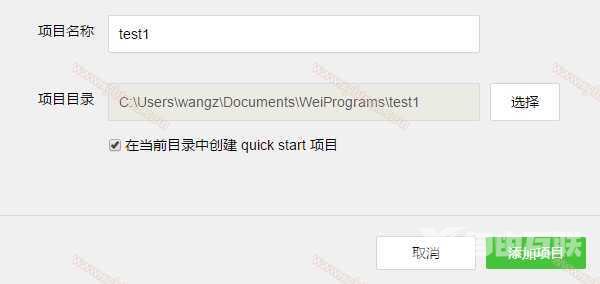
3.创建小程序项目
? 在创建过程中,会跳出勾选,“在当前目录中创建quick start项目”,为方便初学者,请打勾,开发者工具会帮助我们在开发目录里生成一个简单的 demo:

4.编写代码
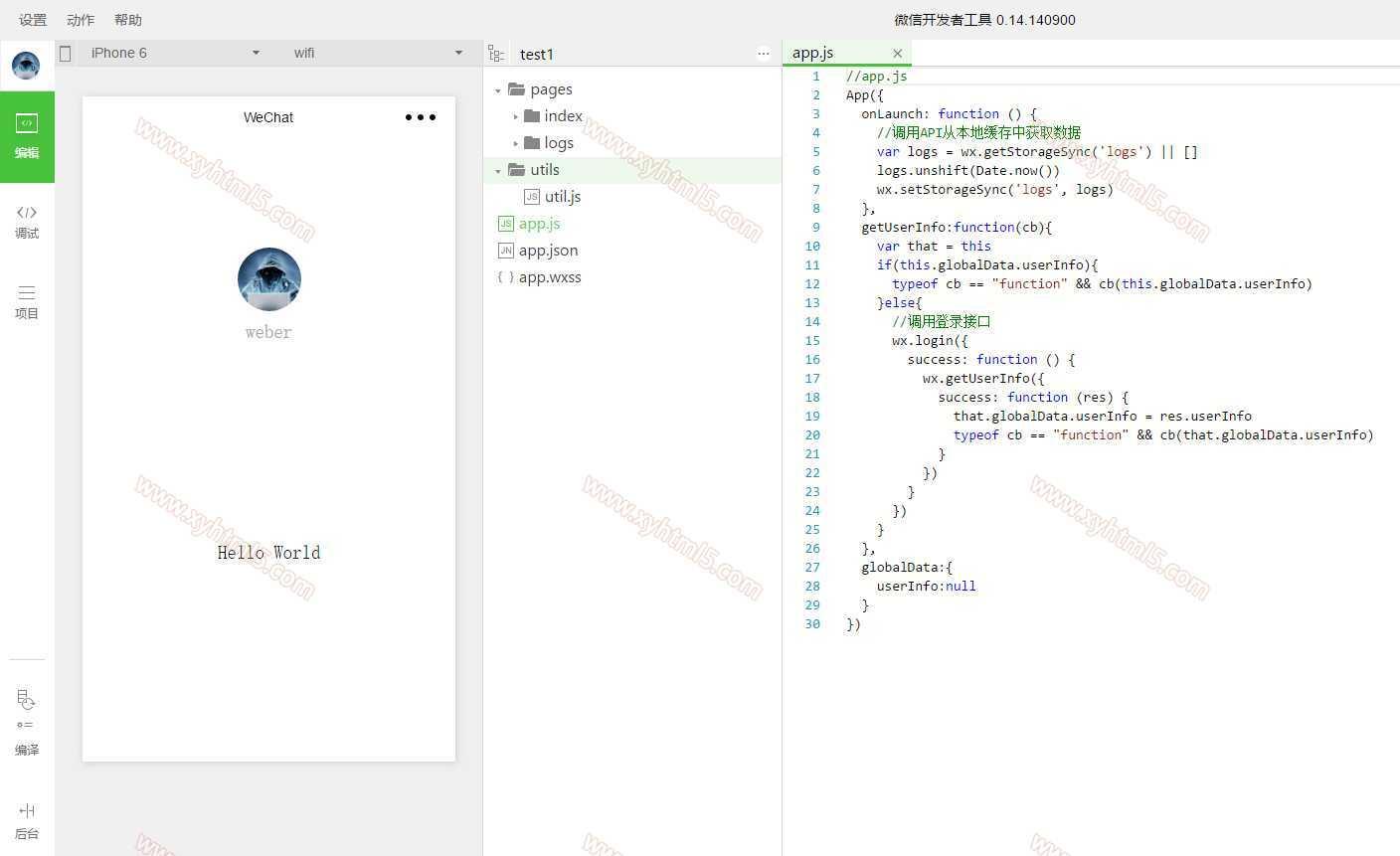
点击开发者工具左侧导航的“编辑”,我们可以看到demo,已经初始化并包含了一些简单的代码文件。最关键是 app.js、app.json、app.wxss 这三个。

下面对代码构成进行说明:
1.*.js文件 语言为 Javascript。是脚本文件。
2.*.json文件 语法是 Javascript 对象表示语法的子集,JSON采用完全独立于语言的文本格式,是一种轻量级的数据交换格式。是配置文件。
3.*.wxss文件 语法与css一致。是整个小程序的公共样式表。是微信(wx)版的css 咯,主要提供一些前端样式。是页面的样式表文件。
4.*.wxml文件 语法与html一致,描述每个页面的前端元素及布局。是微信(wx)版的html 咯。是页面的结构文件。
5. pages文件夹 目录下包含所有页面
6. utils文件夹 放通用工具类方法
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
每个页面的 *.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
每个页面的*.json *.wxss 是非必要的。
每个页面的*.wxml 描述每个子页面的页面结构。
5.手机预览
点击左侧菜单栏中"项目"->"预览",生成小程序测试二维码,扫码后即可在微信上查看。

这样一个简单的小程序测试样例就完成啦~
微信开发(2)---微信小程序开发实战part1
原文:http://www.cnblogs.com/weberweber/p/6609934.html
