当浏览器碰到script脚本的时候没有defer或async浏览器会立即加载并执行指定的 当浏览器碰到 script 脚本的时候 没有 defer 或 async浏览器会立即加载并执行指定的脚本也就是说不等待后续
当浏览器碰到 script 脚本的时候
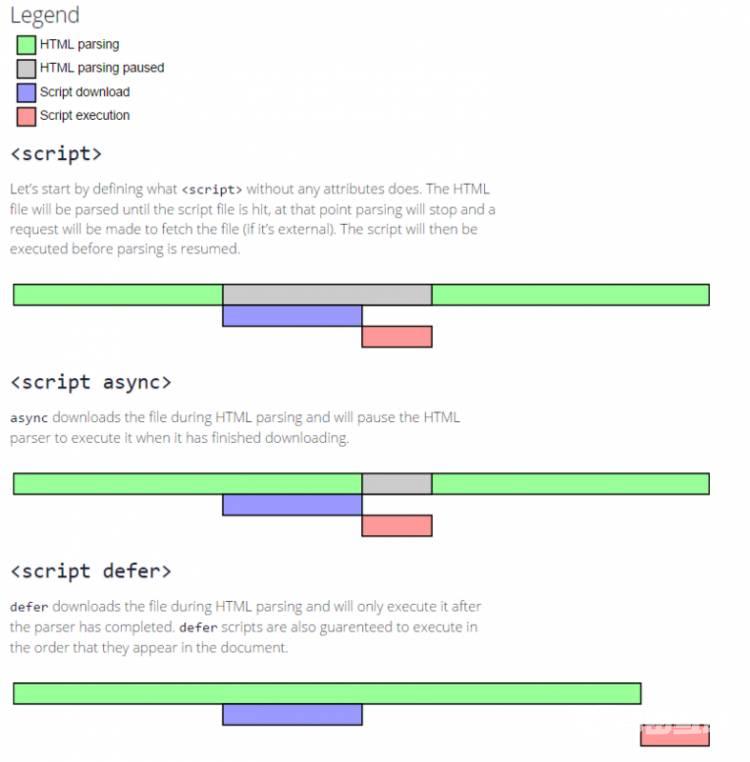
没有 defer 或 async浏览器会立即加载并执行指定的脚本也就是说不等待后续载入的文档元素读到就加载并执行。
有 async加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行异步。
有 defer加载后续文档元素的过程将和 script.js 的加载并行进行异步但是 script.js 的执行要在所有元素解析完成之后DOMContentLoaded 事件触发之前完成。
然后从实用角度来说呢首先把所有脚本都丢到 之后是最佳实践因为对于旧浏览器来说这是唯一的优化选择此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。
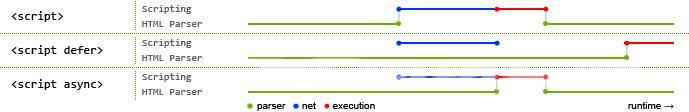
接着我们来看一张图咯

蓝色线代表网络读取红色线代表执行时间这俩都是针对脚本的绿色线代表 HTML 解析。
此图告诉我们以下几个要点

这里注意js代码执行线程和渲染线程是串行的只有在js执行完毕后浏览器才能渲染
