思路: 用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。 学习推荐:html视频教程 示例如下: html: css: 效果如下: 更多

思路:
用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。
学习推荐:html视频教程
示例如下:
html:

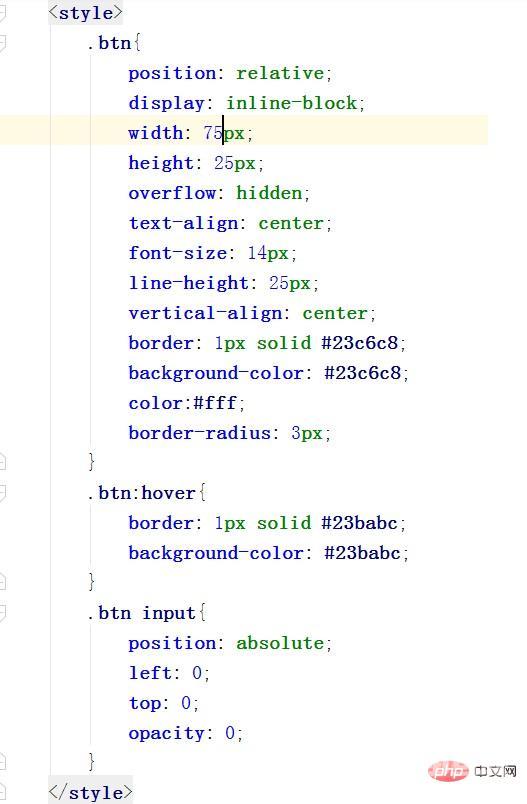
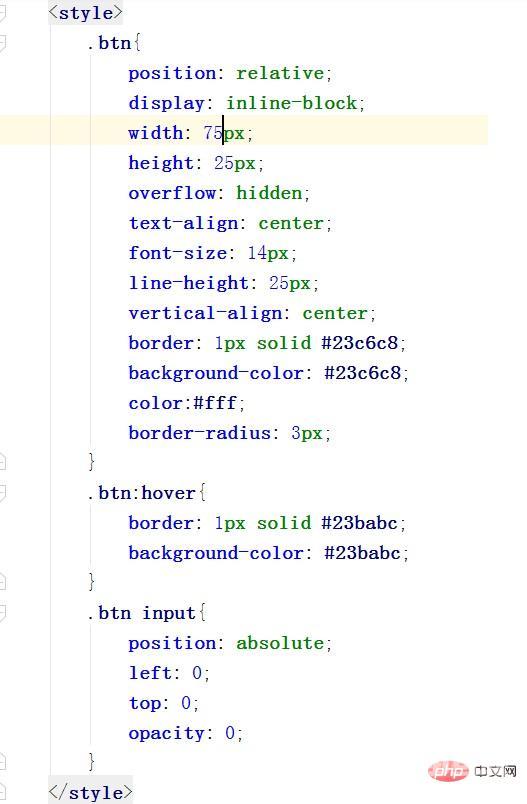
css:

效果如下:

更多编程相关内容,请关注自由互联资讯网编程入门栏目!

思路:
用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。
学习推荐:html视频教程
示例如下:
html:

css:

效果如下:

更多编程相关内容,请关注自由互联资讯网编程入门栏目!