设置滚动条宽度的方法:首先使用“::-webkit-scrollbar”伪类选择器来选择元素的滚动条,然后使用width属性来设置滚动条宽度即可,语法“::-webkit-scrollbar{width:宽度值;}”。 本教程操作环
设置滚动条宽度的方法:首先使用“::-webkit-scrollbar”伪类选择器来选择元素的滚动条,然后使用width属性来设置滚动条宽度即可,语法“::-webkit-scrollbar{width:宽度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
width: 540px;
height: 400px;
}
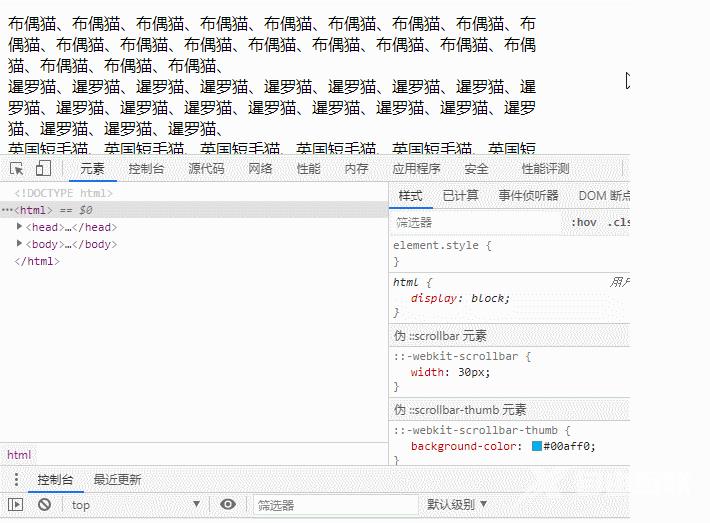
::-webkit-scrollbar{
width:30px;
}
::-webkit-scrollbar-track{
background-color:#bee1eb;
}
::-webkit-scrollbar-thumb{
background-color:#00aff0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫
</body>
</html>效果:

推荐学习:css视频教程
