Cellpadding和Cellspacing是table表格中使用的属性,可以设置table表格单元格中的空白,是两个有助于控制网页中表格的样式和布局的属性。那么它们之间有什么区别?下面本篇文章就来带大家简单比较一下,介绍Cellpadding和Cellspacing之间的区别,希望对大家有所帮助。

Cellpadding属性
在内容和外围边界之间设置单元格空间的属性称为cellpadding。换句话说,通过cellpadding属性管理单元格所围绕的内容与单元格边界之间的距离。此距离的单位可以隐含在HTML中的像素或百分比。
根据用户的需要,cellpadding属性值也可以是0值。它用于将文本彼此分开,从而改善外观。
简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
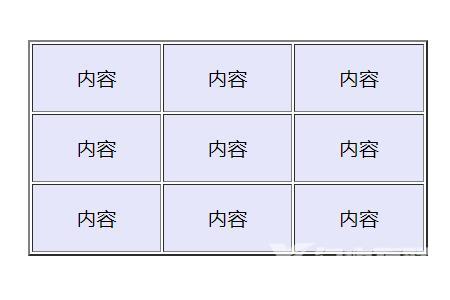
</html>输出:

注:较旧版本的HTML支持cellpadding命令,但更高版本的HTML5不允许使用cellpadding,因此替代CSS用于在需要时提供相同的格式。
Cellspacing属性
Cellspacing属性可以控制表格中单个单元格之间的距离。通过使用此属性,设计人员可以轻松地改变不同相邻单元格边缘之间的空间。
Cellspacing属性主要用于网页设计。不同的语言对于cellspacing具有完全不同的语法,例如在CSS中使用“border-spacing”属性,而在HTML中使用“cellspacing”。
简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
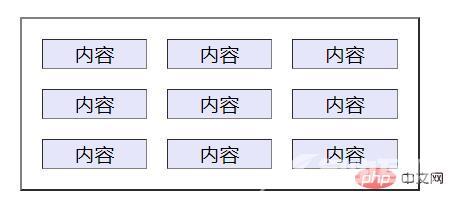
</html>输出:

总结:
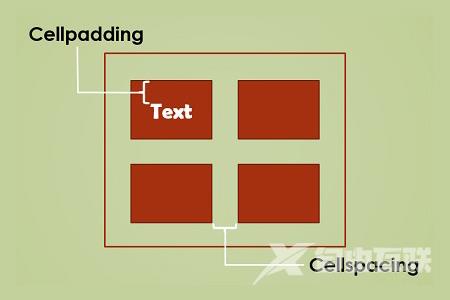
cellpadding和cellspacing之间的主要区别在于cellpadding用于固定单元格边缘与其内容之间的宽度,即在文本和单元格边框之间的单元格内创建空白。而,cellspacing可以用于管理表格中单个单元格之间的空间。

【文章原创作者:建湖网页开发公司 http://www.1234xp.com/jianhu.html 欢迎留下您的宝贵建议】
