本篇文章给大家分享5款实用CSS 3D特效,有的是网站开发中常用的、实用的功能,可以让你的页面更惊艳。下面我们来一起看看吧! 图像转换 与THREE.js 结合使用- 此图片幻灯片将让您的
本篇文章给大家分享5款实用CSS 3D特效,有的是网站开发中常用的、实用的功能,可以让你的页面更惊艳。下面我们来一起看看吧!

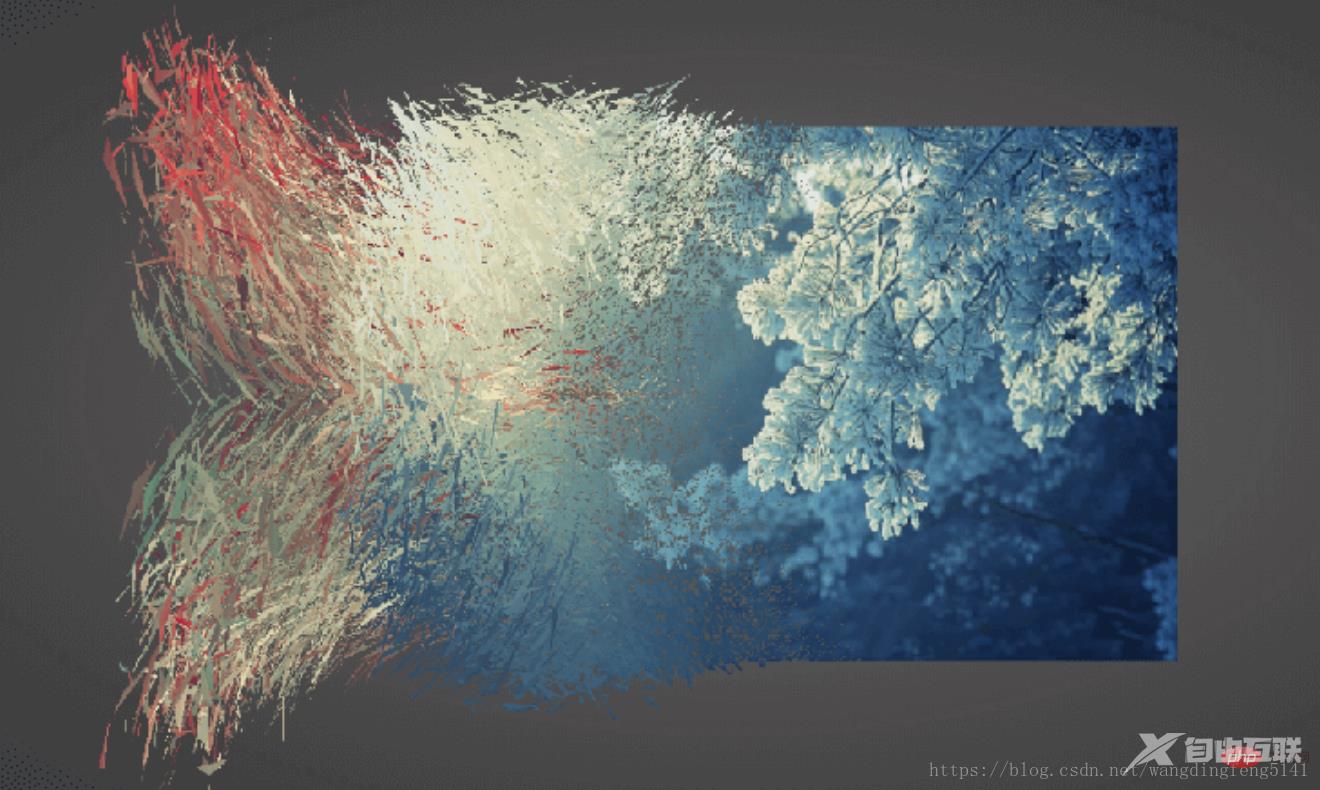
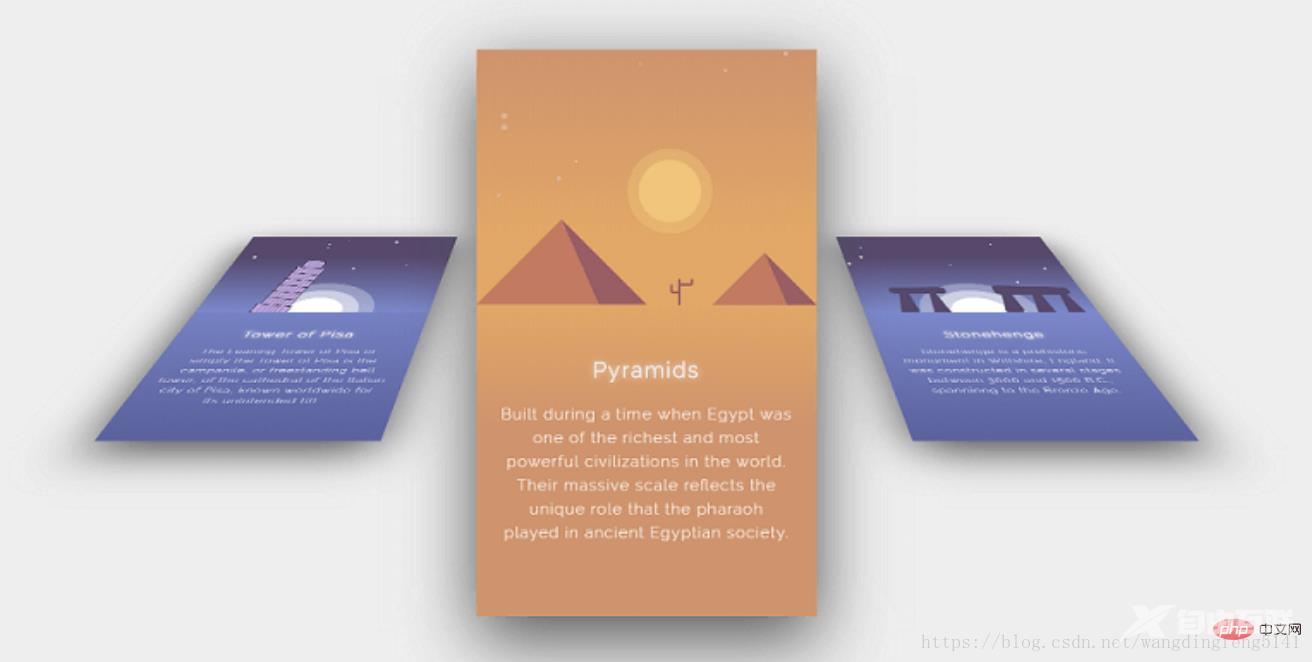
与THREE.js 结合使用- 此图片幻灯片将让您的访问者惊呆了。你不能错过这一个,相信我!

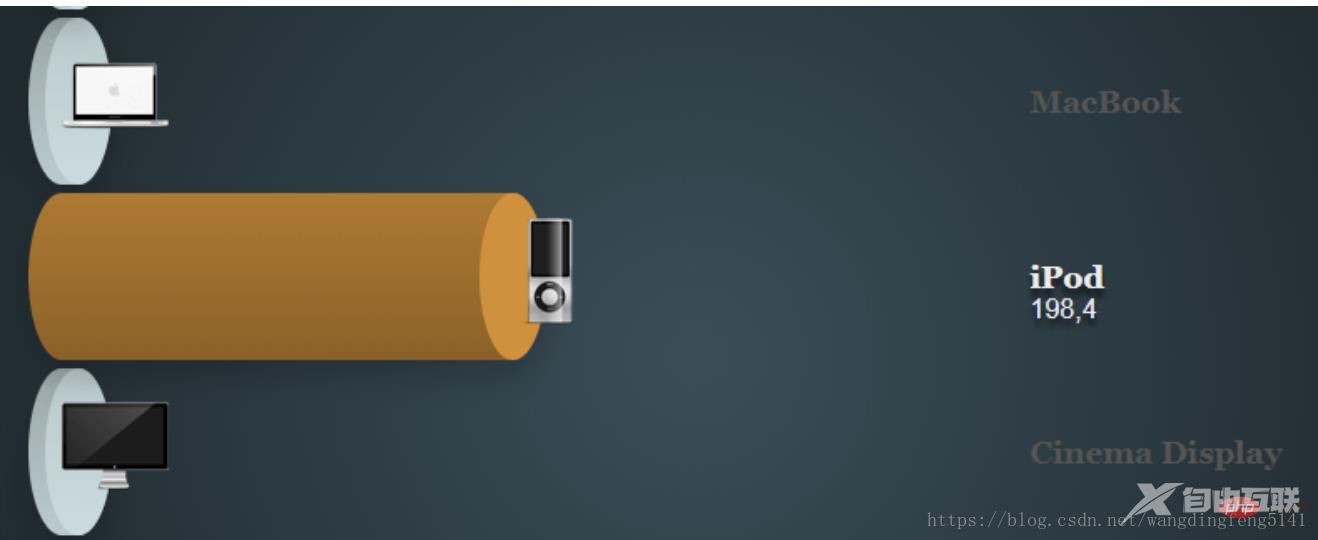
3D条形图演示地址:https://codepen.io/zadvorsky/pen/PNXbGo
将无聊的平面2D图表转换为3D图表。查看现场演示,点击下面的图片获取源代码。

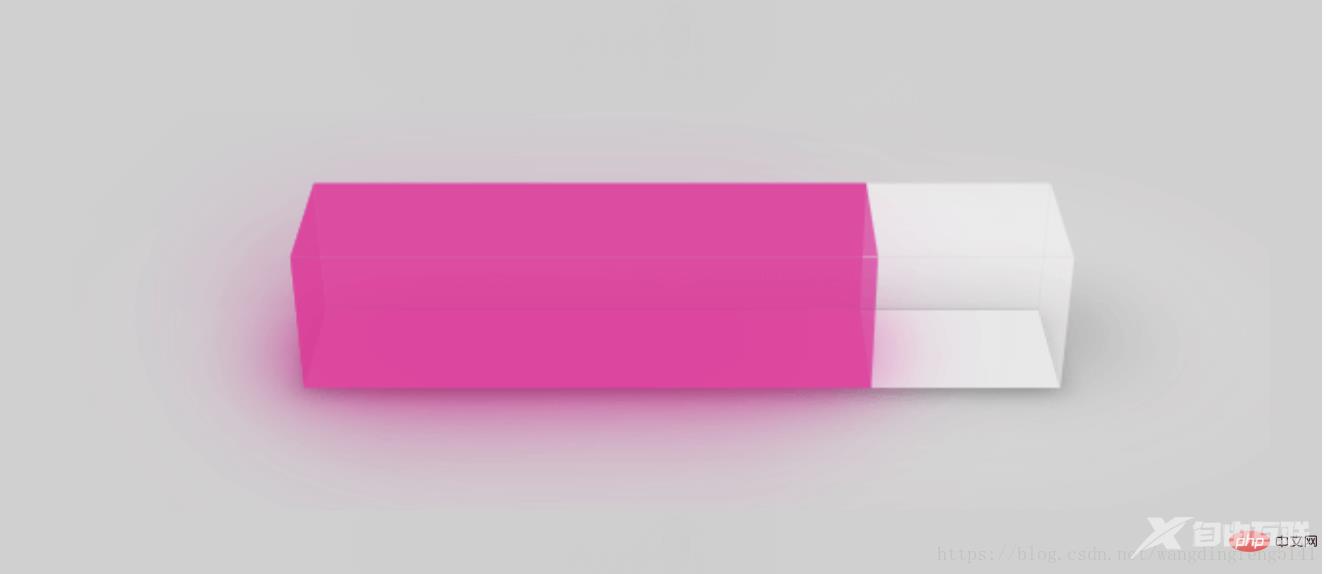
纯CSS进度条演示地址:https://marcofolio.net/animated-css3-3d-bar-chart/
忘记旧的普通2D进度条并检查这个纯CSS 3D进度条。

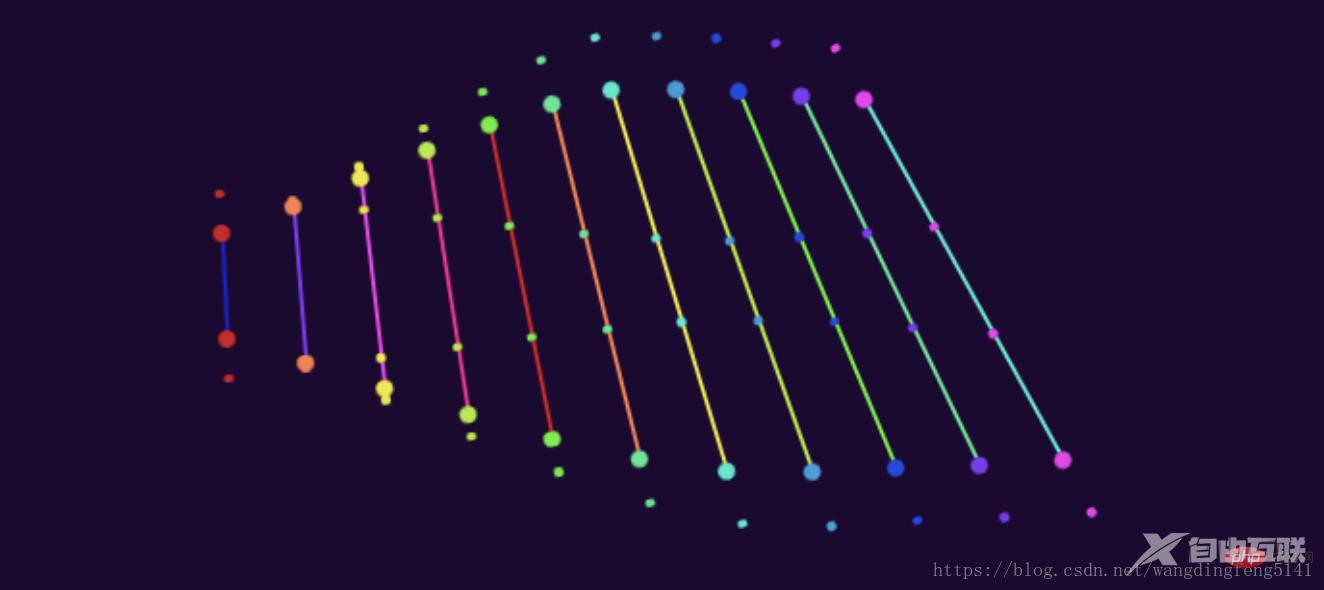
CSS Helix加载器演示地址:https://codepen.io/rgg/pen/QbRyOq
适合您网站的加载动画,可以让用户长时间保持关注。查看演示

3D翻转预览器演示地址:https://codepen.io/Maseone/pen/rGapf
为您的元素添加悬停效果的完美匹配。查看演示

演示地址:https://codepen.io/akhil_001/pen/zoQdaO
更多编程相关知识,请访问:编程入门!!
【转自:阜宁网页开发 http://www.1234xp.com/funing.html 欢迎留下您的宝贵建议】
