javascript关系运算符有:1、“==”等于运算符;2、“===”全等运算符;3、“!=”不相等运算符;4、“!==”不全等运算符;5、“”小于运算符;6、“”大于运算符;7、“=”大于等于运算
javascript关系运算符有:1、“==”等于运算符;2、“===”全等运算符;3、“!=”不相等运算符;4、“!==”不全等运算符;5、“<”小于运算符;6、“>”大于运算符;7、“>=”大于等于运算符;8、“<=”小于等于运算符。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
关系运算符
通过关系运算符可以比较两个值之间的大小关系
如果关系成立它会返回true,如果关系不成立立即返回false。
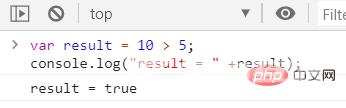
1、大于号 (>)
⑴判断符号左侧的值是否大于右侧的值
⑵如果关系成立,返回true;如果关系不成立,则返回false。
⑶示例1:关系成立

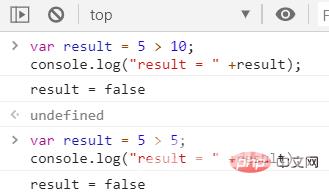
⑷示例1:关系不成立

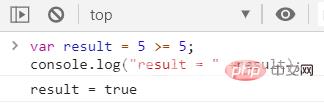
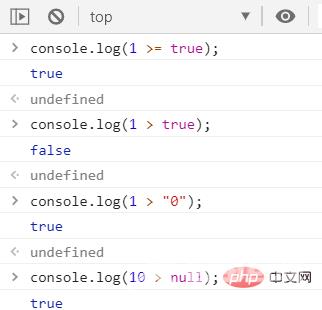
2、大于等于 (>=)
判断符号左侧的值是否大于或等于右侧的值

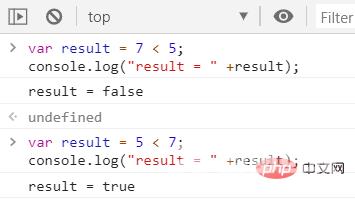
3、小于号(<)
判断符号左侧的值是否小于右侧的值
如果关系成立,返回true;如果关系不成立,则返回false。

4、小于等于 (<=)
判断符号左侧的值是否小于或等于右侧的值

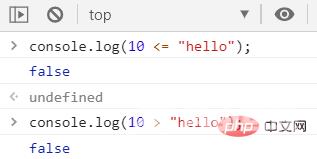
5、非数值的情况
⑴对于非数值进行比较时,会将其转换为数字,然后再比较

⑵任何值和NaN做比较都是false

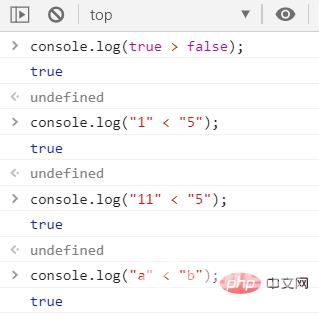
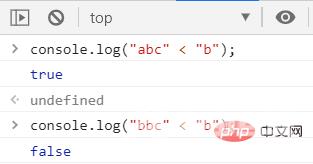
⑶如果符号两侧的值都是字符串时,不会将其转换为数字进行比较;
而会分别比较字符串中字符的Unicode编码

⑷比较字符编码时,是一位一位进行比较;
如果两位一样,则比较下一位,所以借用它来对英文进行排序;
比较中文时没有意义。

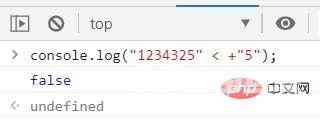
⑸如果比较的两个字符串型的数字,可能会得到不可预期的结果
注意:在比较两个字符串型的数字时,一定一定要转型

【相关推荐:javascript学习教程】
【本文由:阿里云代理 http://www.56aliyun.com欢迎留下您的宝贵建议】
