在css可以使用list-style-type属性将li的序号取消,只需要给li元素设置“list-style-type:none”样式即可。list-style-type属性用于设置列表项标记的类型,当值为none时,表示没有任何标记。 本教
在css可以使用list-style-type属性将li的序号取消,只需要给li元素设置“list-style-type:none”样式即可。list-style-type属性用于设置列表项标记的类型,当值为none时,表示没有任何标记。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何去除li标签序号。在test.html文件中,使用li标签创建一个列表。在css标签内,设置列表的样式 。
在css标签内,将list-style-type属性设置为none,实现去除li标签的序号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ol class="mycss">
<li>标签a</li>
<li>标签b</li>
<li>标签c</li>
</ol>
</body>
</html>未加效果代码前:

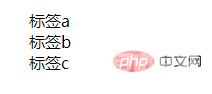
加上效果代码后:
代码:
<style>
li {
list-style-type: none;
}
</style>效果:

扩展:
list-style-type 属性设置列表项标记的类型。
推荐学习:css视频教程
