img标签的使用:通过img标签的src属性显示获取到的图像,img标签的height和width属性设置图像的大小、当图像无法显示时,使用alt属性来显示替代文本。 html的img标签可以用于在网页上显示
img标签的使用:通过img标签的src属性显示获取到的图像,img标签的height和width属性设置图像的大小、当图像无法显示时,使用alt属性来显示替代文本。

html的img标签可以用于在网页上显示图像,它是仅包含属性的空标记,没有结束标记</>。
img标签的属性
img标签内可以包含:src属性、height和width属性、alt属性。其中src属性和alt属性是HTML img标签的重要属性。
下面我们来具体看看img标签的这些属性:
1、src属性
src属性是描述图像源或路径的必要属性,它指示浏览器在服务器上查找图像的位置。
那么获取图像?分两种情况:
1)、获取同一文件夹中图像
当HTML文件和图像在同一个文件夹中时,像这样:

我们可以直接在src属性中填写图像名称,如:
<div class="demo"> <h1>img标签</h1> <img src="1.jpg" /> </div>
效果图:

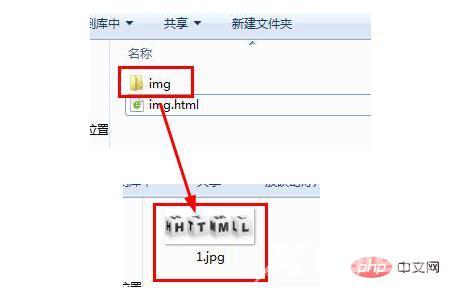
2)、在另一个目录/文件夹中,如:

则可以像这样访问图像:
<div class="demo"> <h1>img标签</h1> <img src="img/1.jpg" /> </div>
效果图如上图一样。
如果复杂点,当我们将 1.jpg的图像放在本地磁盘E ------> img文件夹中时,我们可以这样显示图片:
< img src="E:/img/1.jpg">
2、height和width属性
img标签的height和width属性可以用来设置图像的高度和宽度,例:
<img src="img/1.jpg" width="450px" height="300px"/>
效果图:

img标签图像的高度和宽度也可以通过css来设置,例:
img{
width:450px;
height:300px;
}3、alt属性
当图像无法在浏览器上显示时,可以使用alt属性显示替代文本。
例:想要显示1.jpg图片,但文件夹中没有
<h1>img标签</h1> <img src="img/1.jpg" width="450px" height="300px"/>
效果图:

总结:
