HTML框架:HTML框架可以使得在同一浏览器窗口显示多个页面,其中frame标签可以构建框架页面来分割浏览器窗口,iframe标签用于页内框架 在页面中使用框架可以在同一浏览器窗口显示多
HTML框架:HTML框架可以使得在同一浏览器窗口显示多个页面,其中<frame>标签可以构建框架页面来分割浏览器窗口,<iframe>标签用于页内框架
在页面中使用框架可以在同一浏览器窗口显示多个页面,每一个页面就可以看作是一个框架,并且该框架独立于其他框架。接下来在文章中将为大家具体介绍如何使用框架,具有一定的参考作用,希望对大家有所帮助

【推荐课程:HTML教程】
构建框架页面
框架可以用<frame></frame>标签来表示
需要注意的是标签<frameset>是可以嵌套使用的,它具有cols和rows属性,其中cols是用于设定分割左右窗口的高度,rows是用于设置分割上下窗口的高度
例:
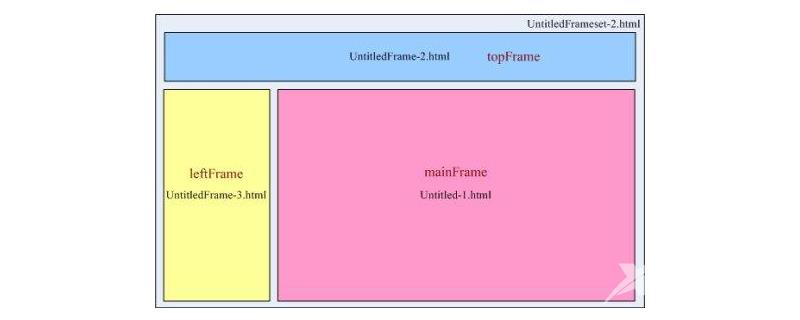
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <frameset rows="48,*" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame"/> <frameset cols="150,*" frameborder="no" border="0" framespacing="0"> <frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame"/> <frame src="main.html" name="mainFrame" id="mainFrame"/> </html>
效果图:

注意:使用<frameset>框架时需要将<body>标签删除,因为它是个特殊的HTML文件,当不删除时浏览器无任何效果
页内框架的使用
页内框架和页面框架的区别就是,页内框架是一个普通页面中的一个特殊区域,即普通页面中含有多个框架通常为表格的单元格,而页面
框架则是整个页面就是一个框架。页内框架可使用<iframe>标签
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <iframe src="https://www.baidu.com/"></iframe> </html>
效果图:

其中src表示的是指定预载页面内容
本文参考:https://www.html.cn/doc/html/iframe/
总结:
