方法:1、用attr()将class属性的值设为空,语法“$(selector).attr(class,)”;2、用removeAttr()移除class属性,语法“$(selector).removeAttr(class)”。 本教程操作环境:windows7系统、jquery1.10.2版本、D
方法:1、用attr()将class属性的值设为空,语法“$(selector).attr("class","")”;2、用removeAttr()移除class属性,语法“$(selector).removeAttr("class")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除class属性有两种方法:
使用attr()将元素中class属性的值设为空
语法:
$(selector).attr("class","")使用removeAttr()移除元素中的class属性
语法:
$(selector).removeAttr("class")
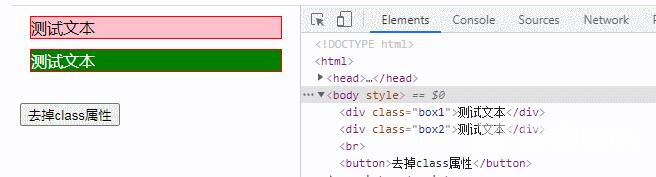
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".box1").attr("class", "");
$(".box2").removeAttr("class");
});
});
</script>
<style>
div {
border: 1px solid red;
margin: 10px;
}
.box1 {
background-color: #FFC0CB;
}
.box2 {
background-color: green;
color: white;
}
</style>
</head>
<body>
<div class="box1">测试文本</div>
<div class="box2">测试文本</div>
<br>
<button>去掉class属性</button>
</body>
</html>
相关视频教程推荐:jQuery视频教程
