表单控件select标签是用来创建下拉列表的,通过option标签来定义可用选项以及其他属性来设置表单控件的选择个数等。 今天将介绍的是HTML中的表单控件select的用法,具有一定的参考价
表单控件select标签是用来创建下拉列表的,通过<option>标签来定义可用选项以及其他属性来设置表单控件的选择个数等。
今天将介绍的是HTML中的表单控件select的用法,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:HTML教程】

select标签
select用来创建下拉列表的,可用于在表单中接受用户的输入,其元素中的<option>标签主要用于定义列表中的可用选项
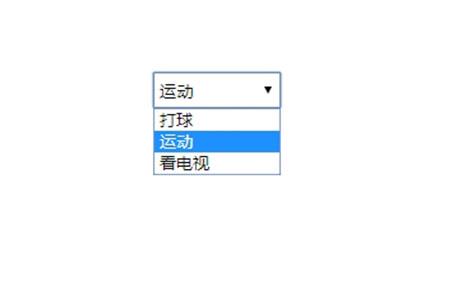
例:通过select实现下拉菜单案例
<select style="width:100px;height:30px;">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select>效果图如下:

select所具有的属性:
select在HTML5中的新增属性有以下3种:
autofocus:指的是在页面加载后文本区域会自动获得焦点,注意Internet Explorer 9 以及更早的版本不支持 <select> 标签的 autofocus 属性。
form:表示文本区域所属的一个或多个表单,注意Internet Explorer 不支持 form 属性。
required:指文本区域的范围而且这个属性是必填的,这个属性目前所有的主流浏览器都不支持
size:指下拉列表中可见选项的数目。
disabled:表示禁止使用该下拉列表。
multiple:表示可以选择多个选项。
name:指的是下拉列表的名称。
例:设置下拉列表的可见书目为2且可以选择多个选项
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select> 效果图如下:

总结:
