在css中,可以使用height属性来设置div高度,只需要给div元素添加“height:高度值;”样式即可。height属性可以设置元素的高度,定义的是元素内容区的高度,不包括填充,边框,或页边距
在css中,可以使用height属性来设置div高度,只需要给div元素添加“height:高度值;”样式即可。height属性可以设置元素的高度,定义的是元素内容区的高度,不包括填充,边框,或页边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置div高度
在css中,可以使用height属性来设置div高度。代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 500px;
border: 1px solid red;
margin: 10px 0;
}
div.height{
height:100px;
}
</style>
</head>
<body>
<div>
这是一些文本。 这是一些文本。 这是一些文本。 (默认高度)
</div>
<div class="height">
这是一些文本。 这是一些文本。 这是一些文本。(高度设置为100px)
</div>
</body>
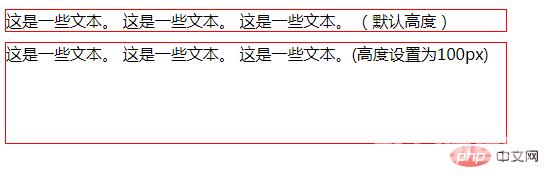
</html>效果图:

说明:
height属性设置元素的高度。
注意: height属性不包括填充,边框,或页边距!
属性值:
更多编程相关知识,请访问:编程入门!!
【本文由:阿里云代理 http://www.56aliyun.com欢迎留下您的宝贵建议】
