替换html代码的方法:1、使用“document.getElementById(id值)”语句根据id值获取指定html代码对象;2、使用“HTML元素代码对象.innerHTML=替换后的代码”语句替换指定的html代码。 本教程操作环
替换html代码的方法:1、使用“document.getElementById("id值")”语句根据id值获取指定html代码对象;2、使用“HTML元素代码对象.innerHTML="替换后的代码"”语句替换指定的html代码。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎样替换html代码
在js中,可以通过innerHTML属性来改变html代码。下面举例讲解js如何替换div中的html。
示例如下:
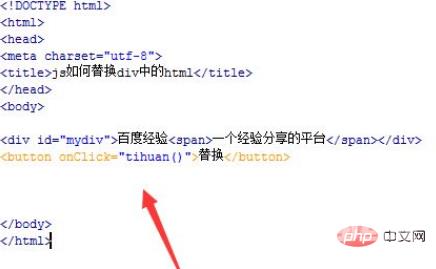
1、新建一个html文件,命名为test.html,用于讲解js如何替换div中的html。创建一个div,并设置div的id属性为mydiv,主要用于下面使用js获取div对象。在div标签内,使用span标签创建一段文字内容。
使用button标签创建一个按钮,按钮名称为“替换”。给button按钮绑定onclick点击事件,当按钮被点击时,执行tihuan()函数。

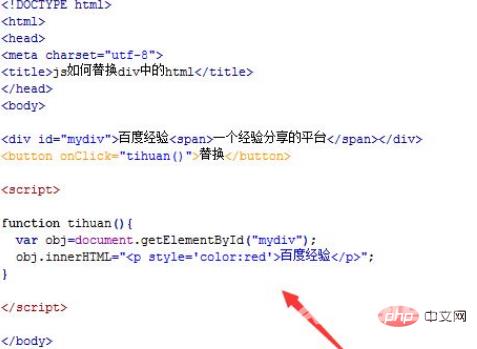
2、在test.html文件内,在js标签内,创建tihuan()函数,在函数内,使用getElementById()方法获得div对象。在tihuan()函数内,使用innerHTML属性来替换div对象里面的html内容,例如,替换成红色的“百度经验”文字。

在浏览器打开test.html文件,点击按钮,查看替换掉div内的html内容。

点击按钮后:

【相关推荐:javascript学习教程】
