css设置行间距的方法是借助行高【line-height】来设置行间距,行高【line-height】的值越大,那么行间距就越高。 本教程操作环境:windows7系统、css3版,DELL G3电脑。 css设置行间距的方法:
css设置行间距的方法是借助行高【line-height】来设置行间距,行高【line-height】的值越大,那么行间距就越高。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置行间距的方法:
首先我们应该知道在css中并没有直接可以设置行间距的属性,所以我们就需要借助行高line-height来设置行间距,行高line-height的值越大,那么行间距就越高。
Line-height的值设置为具体的数值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
下面我们就来看看css中利用行高line-height来设置行间距的代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
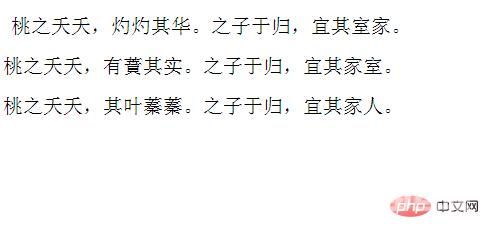
</html>css设置行间距的效果如下:

相关教程推荐:CSS视频教程
