HTML optgroup 标签定义及使用说明 optgroup 标签经常用于把相关的选项组合在一起。 如果有很多的选项组合, 可以使用optgroup 标签能够很简单的将相关选项组合在一起。 optgroup 标签用于对

HTML <optgroup> 标签定义及使用说明
<optgroup> 标签经常用于把相关的选项组合在一起。
如果有很多的选项组合, 可以使用<optgroup> 标签能够很简单的将相关选项组合在一起。
<optgroup> 标签用于对 <select> 元素所提供的选项进行分组。当使用一个较长的选项列表时,对相关的选项进行组合会使处理更加容易。
示例,<optgroup>通过把先关的选项组合在一起
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 与 HTML5中的差异
无。
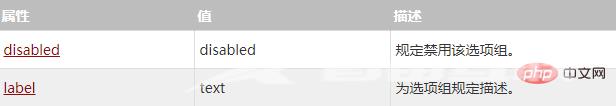
属性

全局属性
<optgroup> 标签支持全局属性,查看完整属性表 HTML全局属性。
事件属性
<optgroup> 标签支持所有 HTML事件属性。
