css中可使用font-weight属性设置文字加粗,只需要给元素添加“font-weight:bold|bolder”样式即可,值“bold”定义粗体字符,“bolder”定义更粗的字符;还可设置值为700、800或900来实现加粗即
css中可使用font-weight属性设置文字加粗,只需要给元素添加“font-weight:bold|bolder”样式即可,值“bold”定义粗体字符,“bolder”定义更粗的字符;还可设置值为700、800或900来实现加粗即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用font-weight属性来设置文字加粗效果。
font-weight属性可以设置文本的粗细,一般用于设置显示元素的文本中所用的字体加粗
加粗效果相关的属性值:
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
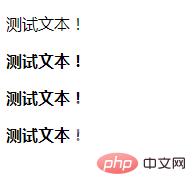
</html>效果图:

(学习视频分享:css视频教程)
