jquery字符串转数字的方法:1、使用parseInt()函数解析字符串返回一个整数,语法为“parseInt(字符串)”;2、使用parseFloat()函数解析字符串并返回一个浮点数,语法为“parseFloat(字符串)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery字符串转数字的方法
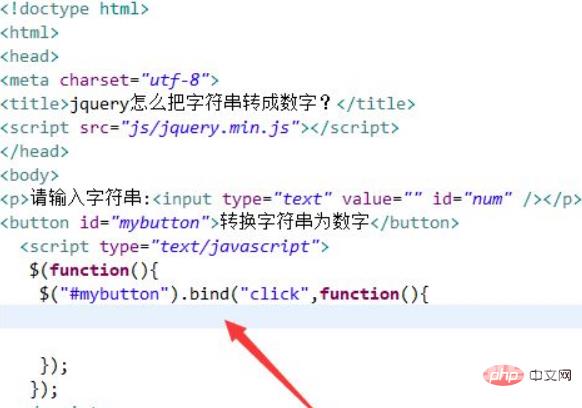
1、新建一个html文件,命名为test.html,用于讲解jquery怎么把字符串转成数字。使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
在test.html文件中,使用input标签创建一个文本框,用于输入字符串,并设置input标签的id为num,主要用于下面通过该id获得input对象。使用button标签创建一个按钮,并设置其id为mybutton。
在test.html文件中,使用$通过id获得button对象,给它绑定click点击事件,当按钮被点击时,执行function方法。

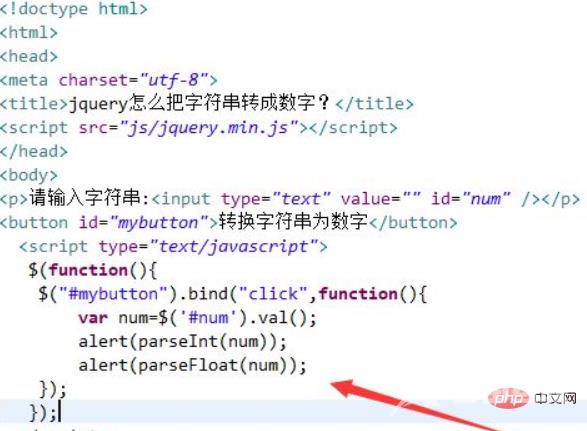
2、在function方法内,通过input的id(num)获得input对象,使用val()方法获得输入的字符串,使用parseInt()方法或parseFloat()方法转换字符串为数字。最后,使用alert()方法将结果输出来。注:parseInt()方法返回一个整数,而parseFloat()方法返回一个浮点数。

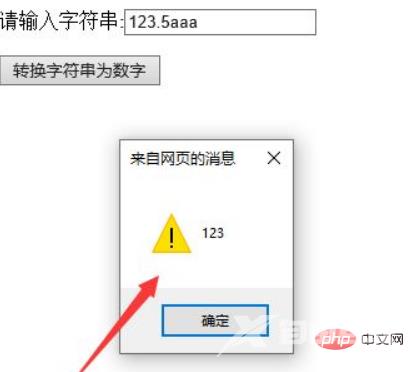
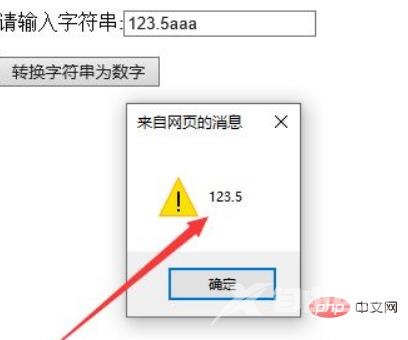
在浏览器打开test.html文件,输入字符,点击按钮,查看获得的结果。
parseInt方法返回的结果是

parseFloat方法返回的结果是

总结:
1、创建一个test.html文件。
2、在文件内,使用input标签创建一个字符输入框,同时使用button标签创建一个按钮。
3、使用jquery的bind()方法给按钮绑定click点击事件,当按钮被点击时,获得input输入框的字符串,使用parseInt()方法和parseFloat()方法将字符串转换为数字。
注意事项
除了以上两个方法,还可以使用Number()方法来判断,该方法转换的是整个值,而不是部分值。
更多编程相关知识,请访问:编程视频!!
