用jquery隐藏一个文本的方法:1、使用“$(文本id值)”语句根据指定的id值获取文本对象;2、使用hide()方法将获取到的对象隐藏即可,语法为“文本对象.hide();”。 本教程操作环境:win
用jquery隐藏一个文本的方法:1、使用“$("文本id值")”语句根据指定的id值获取文本对象;2、使用hide()方法将获取到的对象隐藏即可,语法为“文本对象.hide();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
用jquery隐藏一个文本的方法
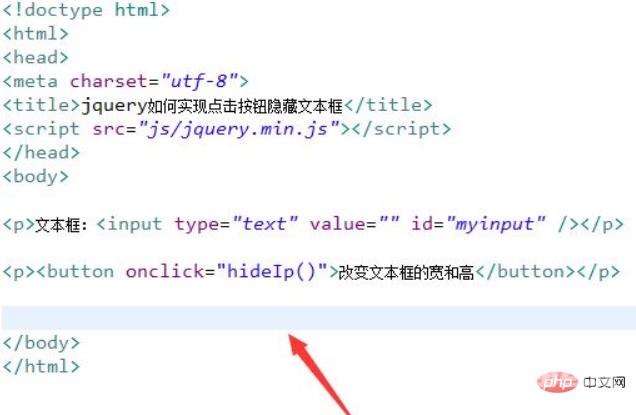
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击按钮隐藏文本框。使用input标签创建一个文本框,用于测试。给input标签添加一个id属性,设置为myinput。
在test.html文件内,创建一个button按钮,给button按钮绑定onclick事件,当按钮被点击时,执行hideIp函数。

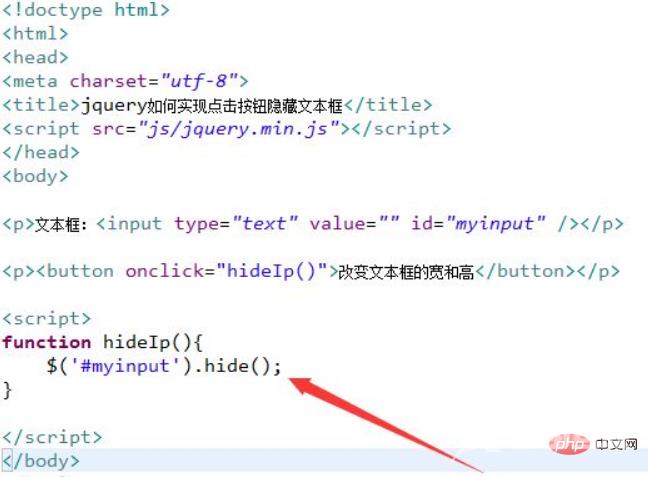
2、在js标签内,创建hideIp函数,在函数内,通过id获得input对象,使用hide()方法隐藏文本框。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮之后:

总结:
1、使用input标签创建一个文本框,给input标签添加一个id属性,设置为myinput。
2、创建一个button按钮,给button按钮绑定onclick事件,当按钮被点击时,执行hideIp函数。
3、在js标签内,创建hideIp函数,在函数内,通过id获得input对象,使用hide()方法隐藏文本框。
更多编程相关知识,请访问:编程视频!!
