css中设置标题字体大小的方法是,使用h1标签来定义最高等级的标题,使用h6标签来定义最低等级的标题,例如【h1这是标题 1/h1h6这是标题 6/h6】。 本文操作环境:windows10系统、css 3、
css中设置标题字体大小的方法是,使用<h1>标签来定义最高等级的标题,使用<h6>标签来定义最低等级的标题,例如【<h1>这是标题 1</h1><h6>这是标题 6</h6>】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在网页中我们可以直接使用<h1>到<h6>标签来定义标题字体的大小。下面我们来简单地介绍下这个标签。
<h1> - <h6> 标签被用来定义 HTML 标题。
<h1> 定义重要等级最高的标题。<h6> 定义重要等级最低的标题。
示例:
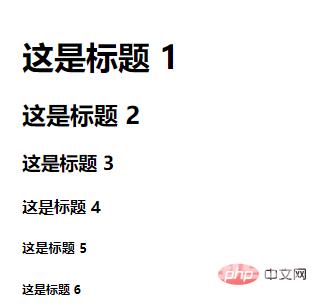
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自由互联资讯网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
运行如下所示:

相关视频教程分享:css视频教程
【本文转自:韩国服务器 https://www.68idc.cn 复制请保留原URL】
