html文档的头部元素有:<head>元素,<meta>元素,<title>元素,<style>元素,<link>元素,<script>元素和<base>元素。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等;而头部元素就是用来定义这些信息。本篇文章就给大家介绍一下html文档的头部元素,让大家了解html文档的头部元素的作用,希望对你们有所帮助。【视频教程推荐:HTML教程】

html <head>元素
<head>元素是用于定义文档的头部的,是所有其他头部元素的容器。HTML文档的各种属性和信息就是在<head>元素中定义的。
下面我们来看看一个简单html文档,她具有最基本的必需的元素:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> </body> </html>
可以看出,<head>元素位于<html>标签和<body>标签之间,把其他的头部元素包含在其中。
html <meta>元素
<meta>元素是用于指定网页上的字符集,页面描述,关键字,作者和其他元数据。
其中,元数据主要是提供给浏览器,搜索引擎和其他Web服务使用的,以便更好地对网页进行排名。
下面我们来看看如何使用<meta>元素:
//定义字符集 <meta charset = "UTF-8" > //为搜索引擎定义关键字 <meta name = "keywords" content = "php教程,php入门教程,php视频教程,php源码下载,php手册" > //定义网页的说明 <meta name = "description" content = "自由互联资讯网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!" > //定义网页的作者 <meta name = "author" content = "自由互联资讯网" > //定义每30秒刷新一次文档: <meta http-equiv = "refresh" content = "30" > //控制视口(HTML5提供的新属性) <meta name = "viewport" content = "width = device-width,initial-scale = 1.0" >
说明:视口是用户在网页上的可见区域。它在不同设备之间变化,在手机上看起来比计算机屏幕小。
html <title>元素
<title>元素是用于定义文档的标题;适用于所有HTML 或者 XHTML文档。
<title>元素的作用:
1、可以在浏览器选项卡中定义标题。
2、可以在添加到收藏夹时为页面提供标题。
3、可以在搜索引擎结果中显示页面的标题。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自由互联资讯网</title>
</head>
<body>
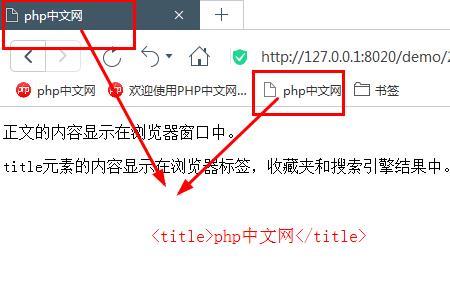
<p>正文的内容显示在浏览器窗口中。</p>
<p>title元素的内容显示在浏览器标签,收藏夹和搜索引擎结果中。</p>
</body>
</html>效果图:

html <style>元素
<style>元素用于设置HTML页面的样式,内联的css样式代码就是写在<style>元素内的。例:
<style>
body {background-color:pink;}
h1 {color:red;}
p {color:blue;}
</style>
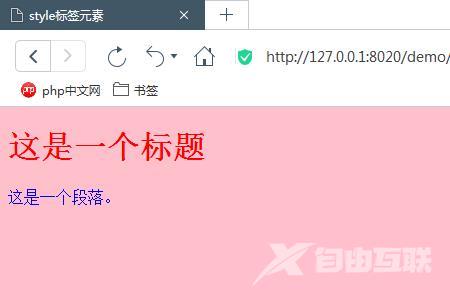
<h1>这是一个标题</h1>
<p>这是一个段落。</p>效果图:

HTML <link>元素
<link>元素用于将外部的css样式表链接到网页中。基本语法为:
<link rel="stylesheet" href="css文件" />
例:
<link rel="stylesheet" href="css/style.css" />
HTML <script> 元素
<script> 元素是用于定义客户端脚本,比如 JavaScript。
我们可以在<script> 元素中包含脚本语句,例:
<script>
console.log("<script> 元素");
</script>输出:

也可以通过 src 属性链接外部脚本文件到网页中,例:
<script type="text/javascript" src="js/style.js" ></script>
HTML <base>元素
<base>元素用于指定页面中所有相对URL的基本URL和基本目标。例:
<base href = “http://www.php.cn” target = “_ blank” >
总结:
