方法:1、利用“document.getElementById(id)”语句根据id值获取指定的html标签元素对象;2、利用“标签元素对象.style.display=none;”语句将获取到的html标签元素隐藏即可。 本教程操作环境:
方法:1、利用“document.getElementById("id")”语句根据id值获取指定的html标签元素对象;2、利用“标签元素对象.style.display="none";”语句将获取到的html标签元素隐藏即可。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎样隐藏html标签
在JavaScript中,想要隐藏html标签,可以利用“document.getElementById("id")”语句根据id值获取指定的html标签元素对象。
然后利用style属性和display属性将获取到的元素对象隐藏起来即可。
当display元素的属性值为none时,元素就会隐藏起来。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>无序列表:</p>
<ul>
<li id="xuebi">雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<script type="text/javascript">
document.getElementById("xuebi").style.display="none";
</script>
</body>
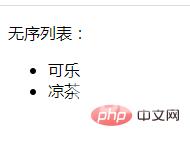
</html>输出结果:

【相关推荐:javascript学习教程】
【文章出处:抗攻击防御ddos http://www.558idc.com/krgf.html 复制请保留原URL】
