在css中,可以利用border-top-color、border-bottom-color、border-left-color、border-right-color属性来分别设置上边框、下边框、左边框和右边框的颜色即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置4个边框不同颜色

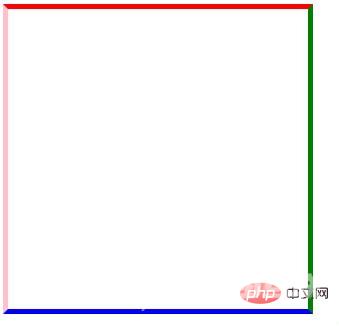
运行效果:

说明:
border-top-color属性可以设置上边框颜色
border-bottom-color属性可以设置底部边框颜色
border-left-color属性可以设置左边框颜色
border-right-color属性可以设置右边框颜色
CSS颜色
在css中,颜色值可以使用颜色名、百分比、数字和十六进制数值,共有四种写法。
1) 使用颜色名
虽然目前已经命名的颜色约有 184 种,但真正被各种浏览器支持,并且作为 CSS 规范推荐的颜色名称只有 16 种,如下表所示。
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
color: #RRGGBB;
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
