本篇文章给大家带来的内容是介绍在HTML中要怎么创建电子邮件链接,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 在网页上放置HTML电子邮件链接并不困难,
本篇文章给大家带来的内容是介绍在HTML中要怎么创建电子邮件链接,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在网页上放置HTML电子邮件链接并不困难,HTML的<a>标签就为我们提供了指定发送电子邮件的电子邮件地址的方法。
我们可以使用<a>标签作为电子邮件标签,此时我们还需要配合使用“mailto:电子邮件地址”以及href属性才可以创建电子邮件链接。【相关视频教程推荐:HTML教程】
以下就是<a>标签使用mailto而不是使用http协议的语法。
基本语法:
<a href="mailto:name@email.com">Email</a>
示例:
<a href = "mailto:abc@163.com">发送email</a>
运行此代码将生成一个链接,我们可以使用这个链接发送电子邮件。

现在,如果用户单击此链接,它就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如OutLook Express以及Foxmail等。
注:使用此方法发送电子邮件有一个问题,如果用户的计算机上没有安装电子邮件客户端,则无法发送电子邮件。
默认设置
我们可以通过设置来指定默认电子邮件的主题和电子邮件正文以及电子邮件地址。
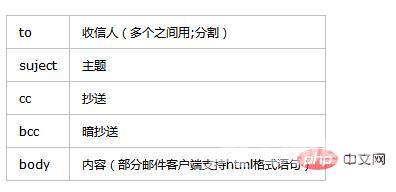
参数列表:

简单的邮件:只指定了主题
<a href="mailto:abc@163.com?subject=Hello%20again">发送Email</a>
复杂邮件:
<a href="mailto:haorooms@126.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com &subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> 发送Email 用cc, bcc, 主题和内容 </a>
说明:

抄送:顾名思义就是把你所要发送的邮件复制一份,同时在发给别的人,但会注明“抄送”字样,用来提示对方,他不是主送人,不用答复、批复。
注意:我们应该使用 %20 来替换单词之间的空格字符,这样在浏览器上才可以正确地显示文本。
总结:
