选择器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child(n)、:nth-of-type(n)等。 本教程操作环境:windows7系统、CSS3HTML5版、Dell G3电脑。 :root选择器 :匹配
选择器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child(n)、:nth-of-type(n)等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
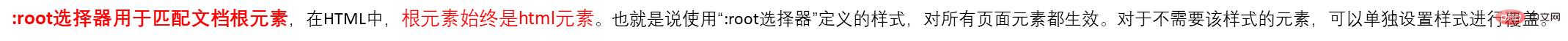
:root选择器 :匹配文档根元素

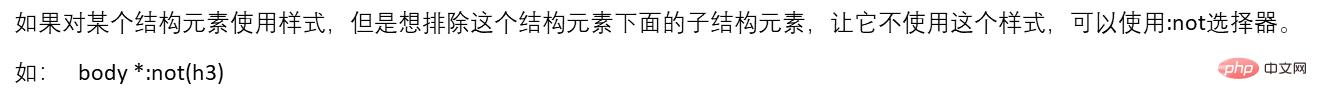
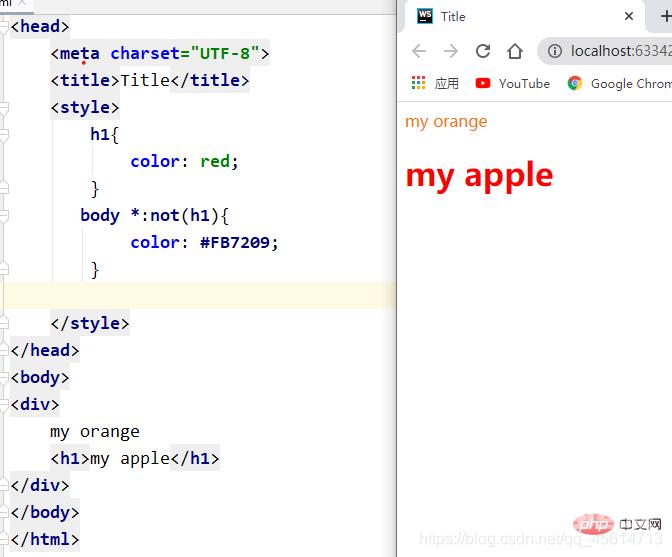
:not 选择器:首先得向该结构元素需要排除的子结构元素设置样式才有效果
Example:

:only-child:

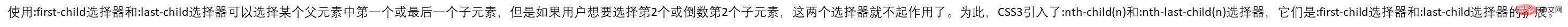
first-child、:last-child:

:nth-child(n)、nth-last-child(n):

:nth-of-type(n)、nth-last-of-type(n):

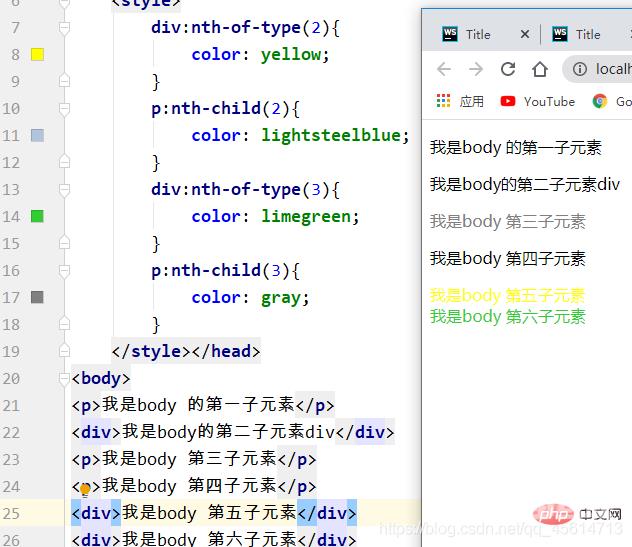
:nth-child(n)与:nth-of-type(n)的区别

7、:empty::empty选择器用来选择没有子元素或文本内容为空的所有元素。
8、:target::target选择器用于为页面中的某个target元素(该元素的id被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并且跳转到target元素后,:target选择器所设置的样式才会起作用。
推荐学习:css视频教程
【转自:建湖网站建设 http://www.1234xp.com/jianhu.html 复制请保留原URL】
