jquery使得div消失的方法:1、使用“$(div的id值)”语句根据指定的id值获取div对象;2、使用hide()方法将获取到的div对象隐藏即可,语法为“div对象.hide();”。 本教程操作环境:windows7系统
jquery使得div消失的方法:1、使用“$("div的id值")”语句根据指定的id值获取div对象;2、使用hide()方法将获取到的div对象隐藏即可,语法为“div对象.hide();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery使得div消失的方法
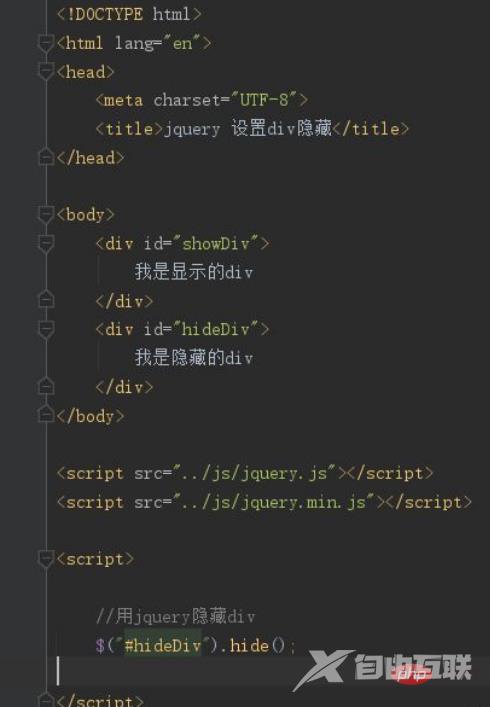
新建一个html,在body加入测试的html引入jquery(我这边的jquery是下载到自己本地的,注意路径)
在script标签下加入jquery隐藏div的代码,在jquery可以使用hide()方法隐藏div元素
代码如下:
div对象.hide();

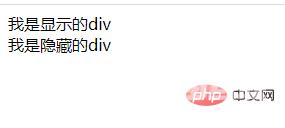
输出结果没有加隐藏代码效果:

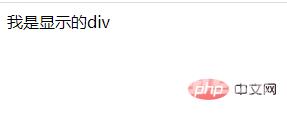
加了隐藏代码效果

更多编程相关知识,请访问:编程视频!!
