利用HTML进行布局的方法有:1、通过“table”标签来对表格的行和列进行排列来实现页面布局的效果;2、将网页内容放在多个页面中的多列布局;3、使用div和span标签进行布局。 页面布
利用HTML进行布局的方法有:1、通过“<table>”标签来对表格的行和列进行排列来实现页面布局的效果;2、将网页内容放在多个页面中的多列布局;3、使用div和span标签进行布局。

页面布局是图形设计的一部分,用于处理页面上视觉元素的排列。接下来在文章中为大家详细介绍如何利用HTML进行网页布局,希望对大家有所帮助。
【推荐课程:HTML教程】
页面布局:
标题:前端的一部分,用于页面顶部。<header>标签用于在网页中添加标题部分。
导航栏:导航栏与菜单列表相同。它用于使用超链接显示内容信息。
索引/侧边栏:它包含其他信息或广告,并不总是需要添加到页面中。
内容部分:内容部分是显示内容的主要部分。
页脚:页脚部分包含联系信息和与网页相关的其他查询。页脚部分始终放在网页的底部。<footer>标签用于设置网页中的页脚。
使用表格布局
最简单和最流行的创建布局的方法是使用HTML <table>标签。可以按照自己喜欢的方式来对表格中的列和行进行排列
例
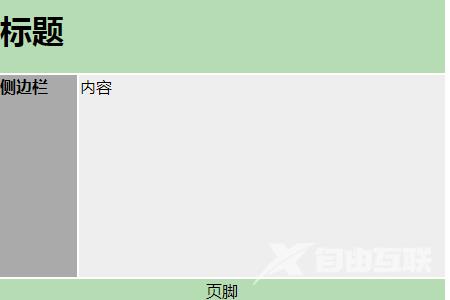
例如,使用包含3行和2列的表来实现以下HTML布局示例,但页眉和页脚列使用colspan属性跨越两列
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>效果图:

多列布局
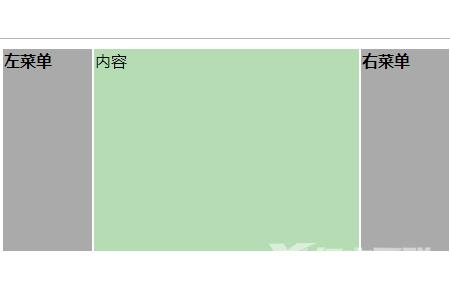
将网页内容放在多个页面中,可以将内容保留在中间列中,也可以使用左栏使用菜单,右栏可以用于放置广告或其他内容。
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>效果图:

使用div布局
<div>元素是用于对HTML元素进行分组的块级元素。虽然<div>标记是块级元素,但HTML <span>元素用于在内联级别对元素进行分组
<div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>效果图:

总结:
