css可以继承的属性:color、font、quotes、cursor、page、windows、text-indent、font-size、font-style、direction、line-height、word-spacing等等。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
css 的继承性是什么?
在面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。
那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
css的继承:就是给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
官方解释,继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。
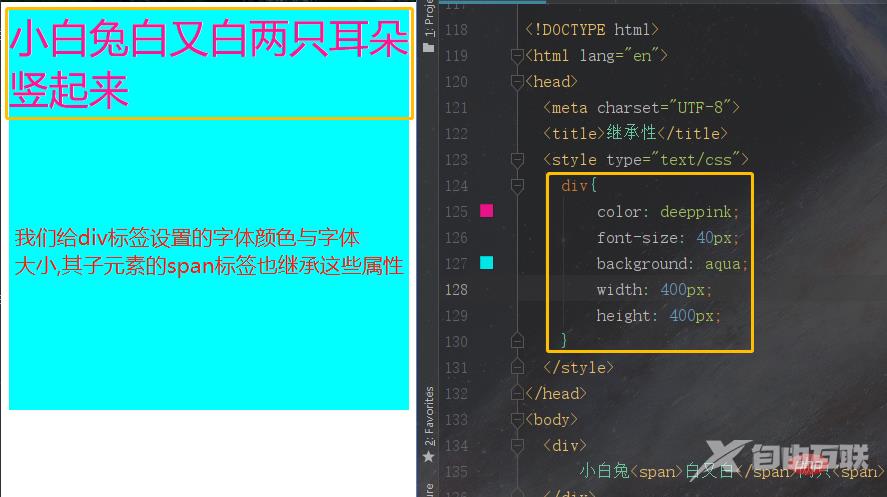
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>效果图:

css中哪些属性可以继承
1、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
2、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
3、表格布局属性
caption-side:设置表格标题的位置。
border-collapse:设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
border-spacing:设置相邻单元格的边框间的距离(仅用于"边框分离"模式)。
empty-cells:设置是否显示表格中的空单元格(仅用于"分离边框"模式)。
table-layout:为表设置表格布局算法。
4、列表布局属性:
list-style-type:设置列表项标记的类型。
list-style-image:使用图像来替换列表项的标记。
list-style-position:指示如何相对于对象的内容绘制列表项标记。
list-style:简写属性在一个声明中设置所有的列表属性。
5、元素可见性:visibility
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:
speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
(学习视频分享:css视频教程)
