input是一个标签,也可以称为组成表单的部件,通过改变type属性,可以输入各种格式。使用type属性,还可以输入单行文本输入和密码,复选框,单选按钮和文件,本篇文章我们就来看看
input是一个标签,也可以称为组成表单的部件,通过改变type属性,可以输入各种格式。使用type属性,还可以输入单行文本输入和密码,复选框,单选按钮和文件,本篇文章我们就来看看input标签的hidden发送隐藏数据的方法。

type="hidden"的使用方法
我们来看以下的代码示例
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
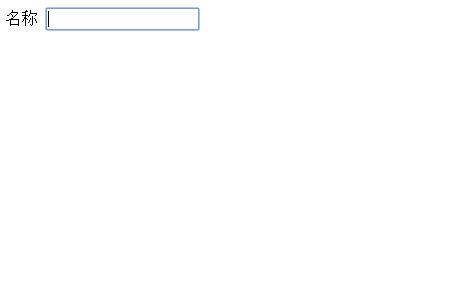
</html>运行效果如下

当type属性设置为hidden时,浏览器上不显示任何内容。
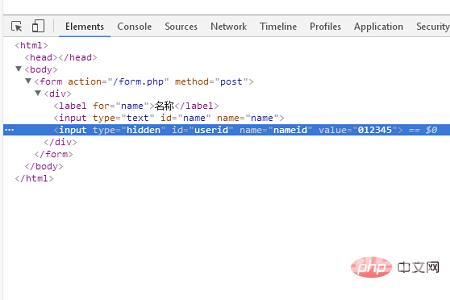
当使用浏览器的验证工具查看源代码时,您可以看到有一个类型属性被隐藏的部分。

将type属性设置为hidden的一个重要作用是要发送的数据不会显示在浏览器中。
有时我们使用hidden来利用浏览器上不可见的内容来判断用户发送到服务器的命令类型。
但是,即使在浏览器上看不到它,也可以通过查看源代码来查看发送的值。
【本文由:香港云服务器 http://www.558idc.com/ne.html 复制请保留原URL】
